スタジオ木曜日のホームページ(兼ブログ)を開設しました!
✦ ブログを開設しました!
こんにちは。
スタジオ木曜日のツノです。
この度、スタジオ木曜日のホームページを開設しました!!
スタジオ木曜日ではこれまで記事は Pixiv FANBOX の方で公開していましたが、
今後は全体公開の記事はこちらのブログで公開していきます。
ブログではゲーム開発の進捗や、ゲーム開発についての技術的な記事などを投稿できたらと思います。
FANBOX では今まで通り、開発秘話などを中心に投稿していきます。
スタジオ木曜日の活動をより多くの方に知っていただけるようにしていただきたいと思います!
これからも応援よろしくお願いします!
✦ 余談…(ブログ制作記)
ブログを自作したので、そのことでも書こうと思います。
久々にWEBを勉強したくなったのと、いつでも好きに変更できるようにするために自作しました。
エンジニア向けの内容となります。
✦ 技術スタック
- フロントエンド:Nuxt.js
- バックエンド:Strapi
- CSS:Tailwind
- マークダウンレンダリング:markdown-it
- マークダウンからの目次生成:markdown-it-toc-and-anchor
- シンタックスハイライト:Prism.js
✦ 楽しかったところ
✦ Nuxt.js などの開発環境
Nuxt.js をはじめて学習してみたのですが、自分が最後に WEB のフレームワークを学習したときから更に進化していて、
ゲーム業界もそうですが技術の置き換わりのスピードはものすごいなと感心しました。
まず、はじめてWEBを学習した時代は SPA がイケイケの技術だというような風潮だったので、そのころから考えると SSG が再評価されている昨今は想像がつかなかったです。
当時は jQuery でフロントエンドの HTML を書き換えて…とか Bootstrap の CDM の行を入れていい感じのスタイルに整えて…といった感じだったのが、
Nuxt のように開発環境ごと NPM で取得できたり、コンポーネントごと部品が提供されていたりといったように、より大きな粒度で再利用可能になってまとまっていると思いました。
✦ Strapi
今回最もいいなと思ったのはヘッドレス CMS です。
個人的には Wordpress が PHP 製で動きがもっさりしているところがとても気になるので、今回はヘッドレス CMS にしてみました。
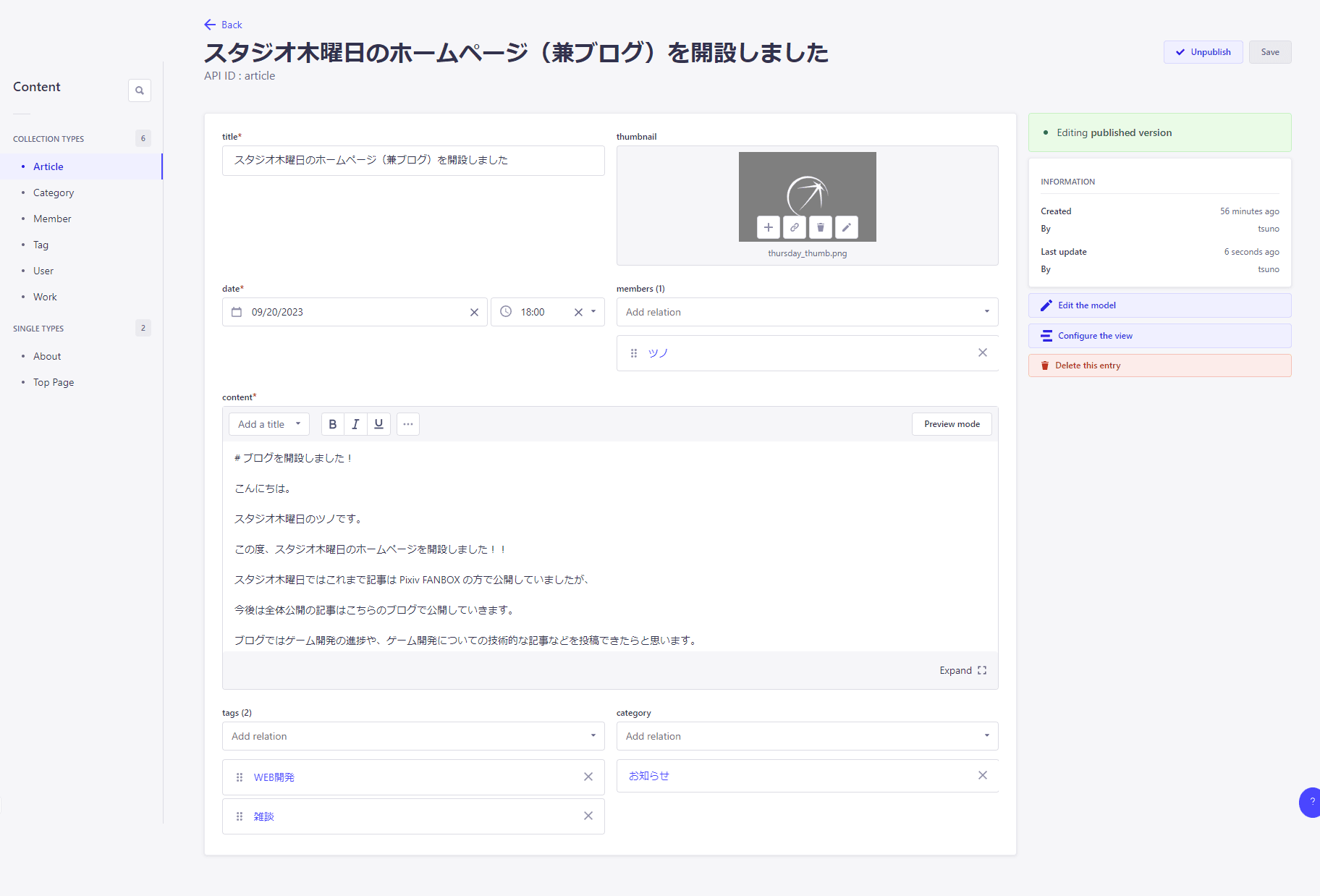
今回は動作が高速なことを期待して Node.js 製の Strapi というヘッドレス CMS を選んだのですが、動作速度以外もとても快適でした。
コンテンツの編集画面はこんな感じです。
Wordpress ほど多くの機能があるわけではないですが、シンプルでカスタマイズ性が非常に高いところが気に入りました。
このブログの管理画面を作る前にまずデータベースを定義するところから始まるのですが、
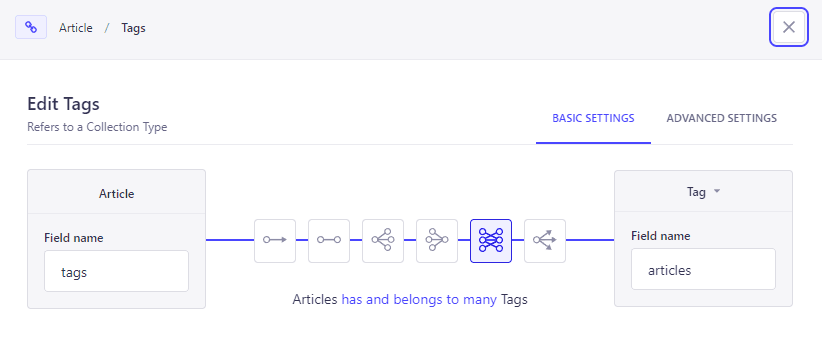
その際に特に感動したのは、記事とタグなどの多対多のデータのデータベース的なソリューションです。
基本的にはリレーショナルデータベースといった感じなのですが、正規化が進むと人間には読み取りずらくなる部分をうまく隠してくれています。
例えば、記事とタグの表は別で作るのですが、対応関係をこのような UI で決定することができます。
対応関係を示すだけの表は自動化した上で隠してくれていて、さらに片方にリレーションを設定するともう片方にも自動的にリレーションが設定されるため管理が楽です。
また、APIも自動的に作成してくれるので、フロントエンドからアクセスする際にも便利です。
ブログやホームページ以外を作る際にも、それこそゲーム開発でも使ったりできるのではないかと思いました。
✦ Github Copilot
これは前々から話題になっていましたが、WEBでは特に便利だと感じました。
おそらく使わなかった場合より2倍ぐらいの速度でコーディングできたと思います。
(Houdini VEX の精度も上がるといいな…)
✦ 苦労したところ
Strapi の API にアクセスする際に日本語の情報が少なくて少し苦労しました。
特に、データのフィルタリングやリレーションのデータへのアクセスなどは想像よりクエリが複雑で、公式ドキュメントとの格闘でした。
✦ さいごに
余談の方が本体より長い変な記事になってしまいましたが、もし読んでくださった方が居たらありがとうございました。
季節の変わり目ですので(この記事を書いている自分のように)体調を崩さないようにお気を付けください。