【Houdini HDA 講座】#1 HDAとは・基本的な作り方
※この講座の Houdini のバージョンは 20.0.625 です。
✦ HDA とは
HDA(Houdini Digital Asset)とは、Houdini でノードを組んで作ったプロシージャルモデル(もしくは何かしらの処理)をひとかたまりのアセットとして出力したファイルです。
プロシージャルモデルとは普通の3Dモデルと違い、3Dモデルそのものではなく3Dモデルを作成する仕組みを含んだモデルであり、プロシージャルモデルへの入力やパラメータを変更したりすることで様々な3Dモデルを出力することができます。
(プログラミングで言うところの関数に近いです。)
HDA の拡張子は「.hda」です。
※ライセンスによって「.hdanc」( non-commercial 非商用)「.hdalc」( limited-commercial 限定商用)などと拡張子が変わります。
この形式のファイルを Houdini 上、または UE5, Unity, Maya 上の Houdini Engine を使って読み込み動作させることができます。
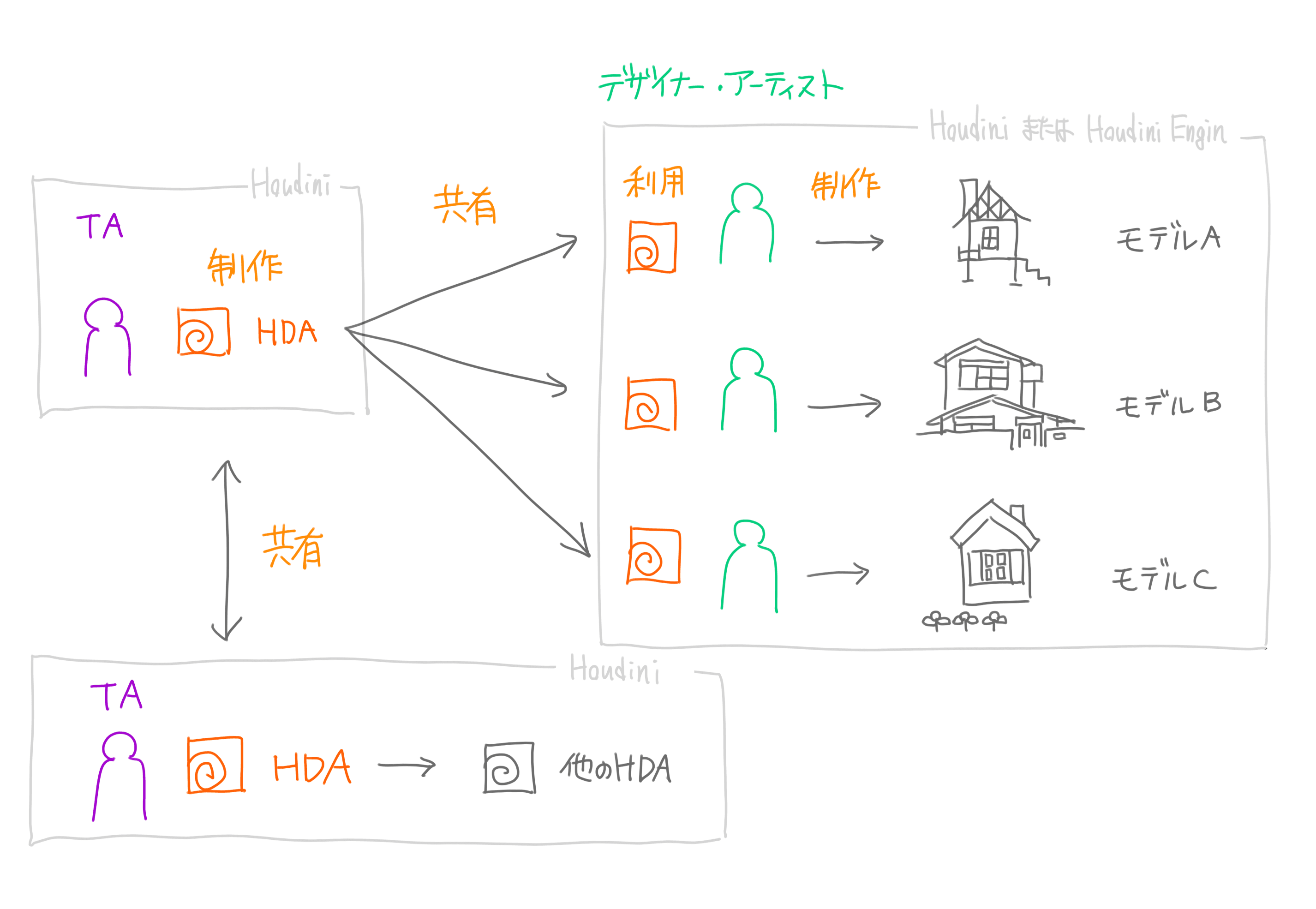
これによって、ゲーム会社ではテクニカルアーティストなどが Houdini を使って作成した HDA をデザイナーやアーティストや他のTAなどに共有してチーム制作の効率化を図ることができます。
デザイナーやアーティストは HDA を利用してモデルを制作したり、テクニカルアーティストは HDA を他の HDA に組み込んで利用したりといったようなことができます。
✦ HDA の基本的な作り方
実際に作って使ってみるのが一番理解しやすいと思うので早速やってみましょう。
今回はかんたんな家のモデルを作るノードを組んでいきます。
✦ 1. 画面の説明
Houdini を開きます。
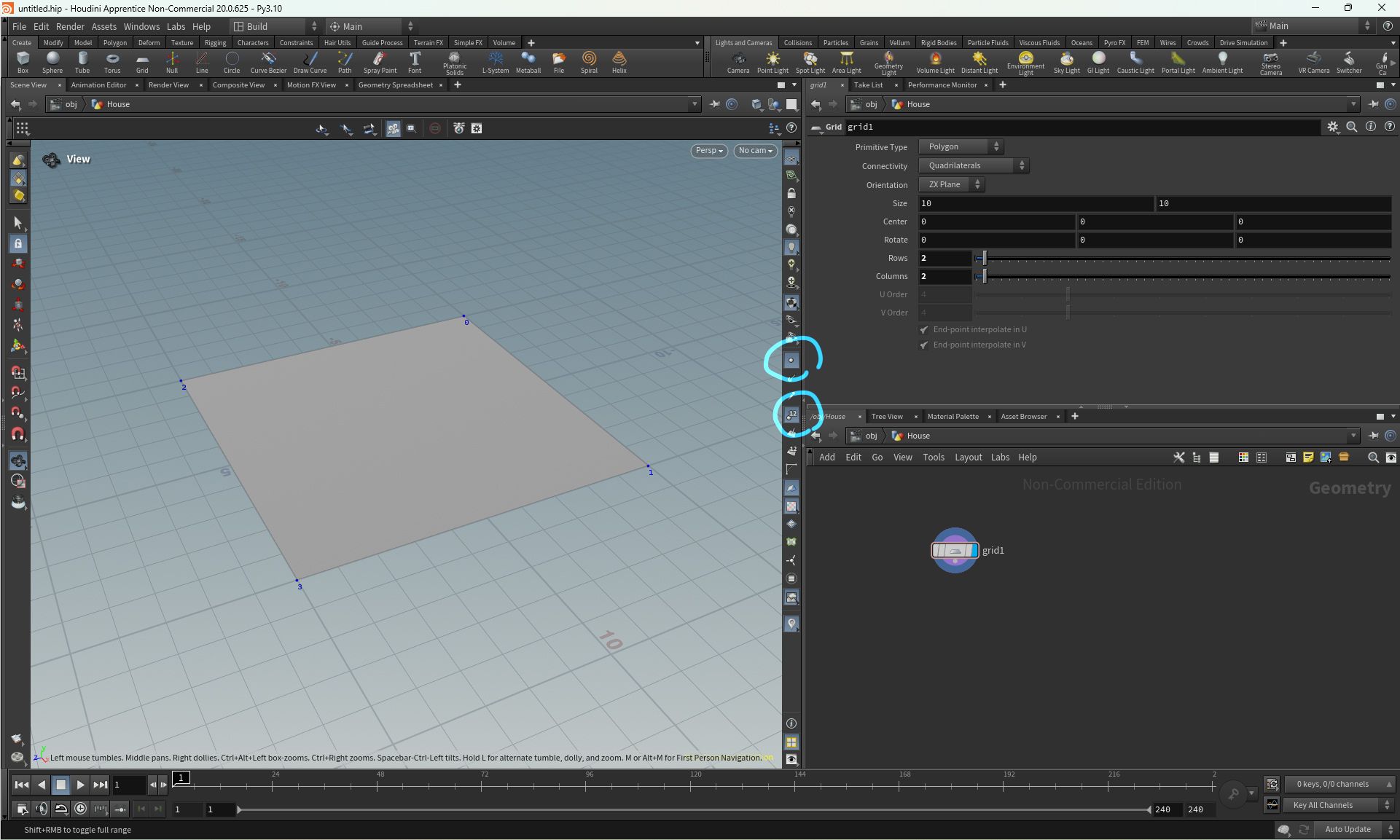
画面の構成を軽く説明します。
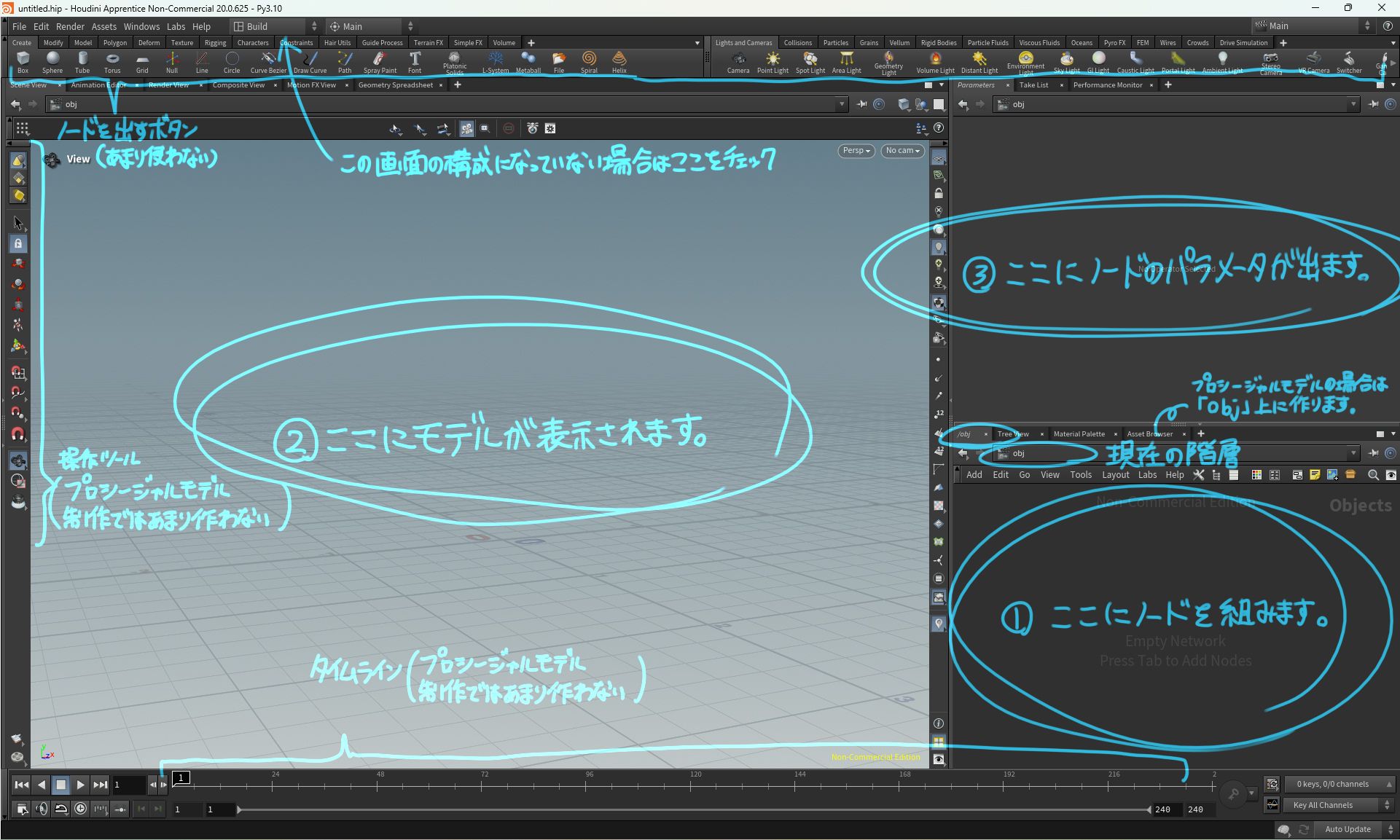
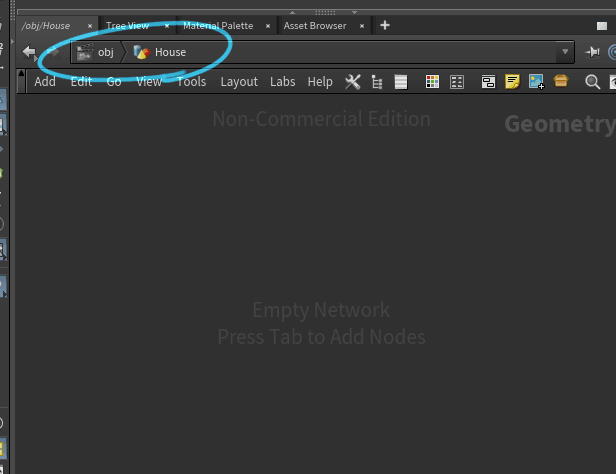
大事なのは丸で囲っている①~③です。
①がノードを組む場所(Network View)
②が3Dモデル(ノードの計算結果)が表示される場所(Scene View)
③がノードのパラメータが表示される場所(Parameters)
それ以外はプロシージャルモデルの制作ではあまり使わないです。
①~③の画面を説明しながら、実際にプロシージャルモデルを作成していきます。
✦ 2. ジオメトリノードを作成
先ほどの画面の①の場所(Network View)にノードを組んでいきます。
今回は、簡単な家のプロシージャルモデルを作るので、まずは家の敷地を表現するグリッドを作ります。
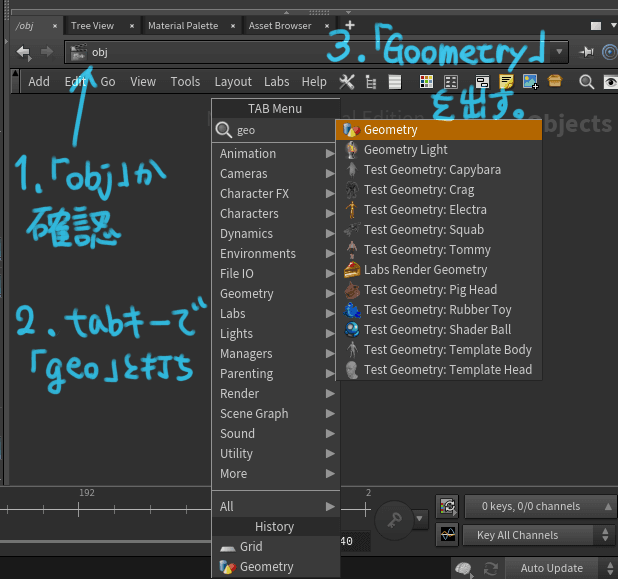
1.まず、現在の階層が「obj」になっているか確認します。
( obj 内でないと、この Geometry ノードを出すことができません。)
2.Network View で Tab キーを押して
3.「geo」と打ち込み、 Geometory ノードを出します。
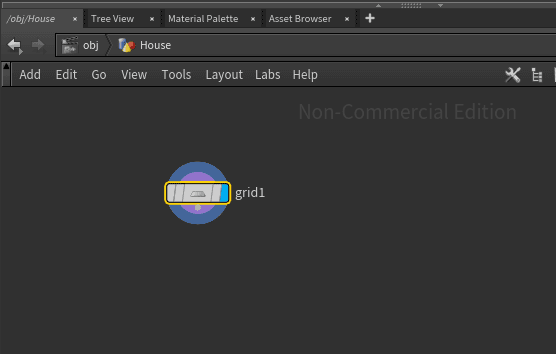
この状態になっていればOKです。
ノードを出す際は基本的にこのように Tab キーを押し名前を入力して出します。
geo1をクリックし、分かりやすく名前を「House」と変えておきましょう。
そして、この「House」をダブルクリックしてこのノードの中に入ります。
すると上部の表示が「obj > House」となり、House の中に現在の階層が移ったことが分かります。
ここにノードを組んでいき、家を完成させます。
✦ 3. SOPノードを組む
✦ 3-1. プロシージャルモデル初めの一歩
いよいよノードを組み、家を作ります。
先ほど作成したジオメトリノード内に出すことができるノードのことを SOP といいます。
SOP は3Dモデル(ジオメトリまたはサーフェスなどといいます)を作成するノード(オペレーター)のことです。
早速、「grid」SOP を出して家を建てるための地面を出してみましょう。
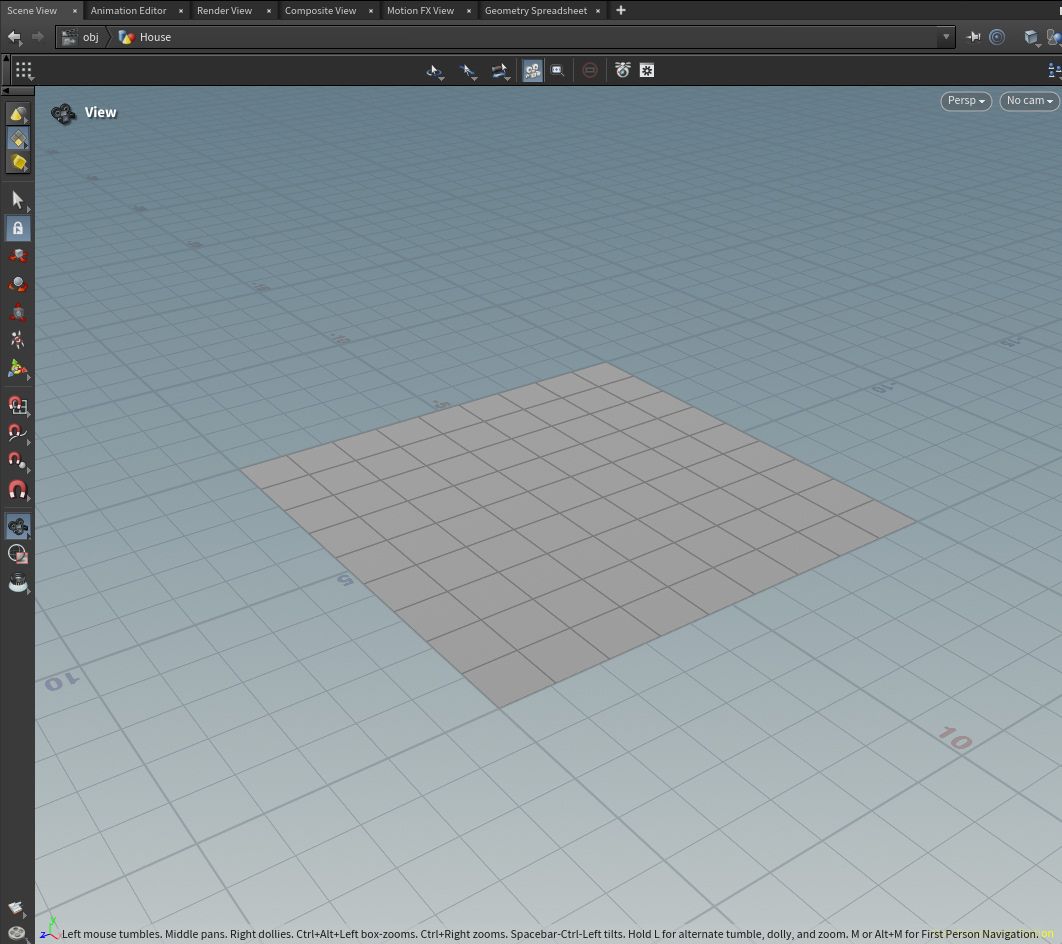
すると、 Scene View にグリッドが現れます。
( Scene View で Space + A キーでモデル全体が映るようにカメラが移動します。)
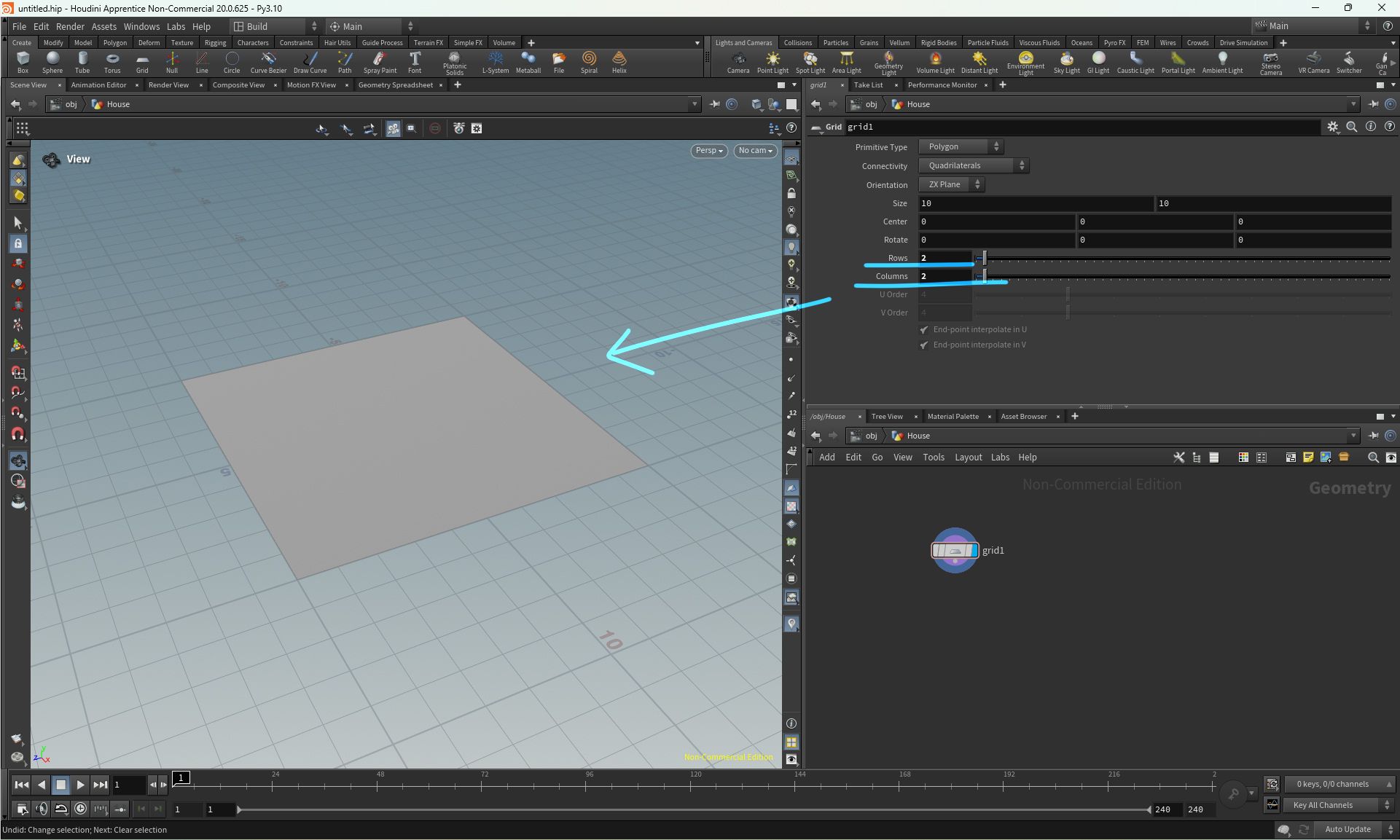
先ほどの画面の③のところ(Parameters)にあるパラメータを変更すると、グリッドの見た目が変化します。
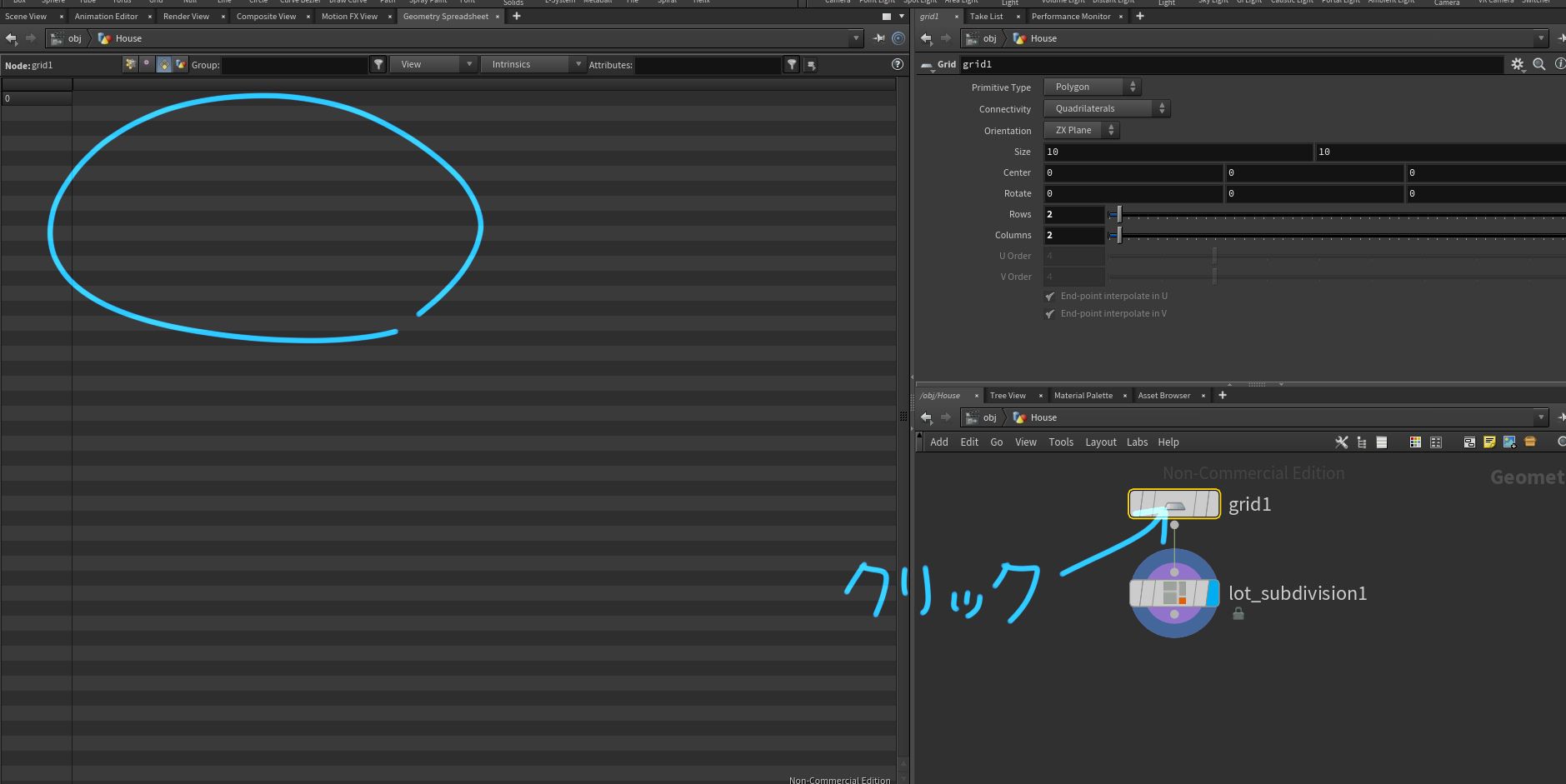
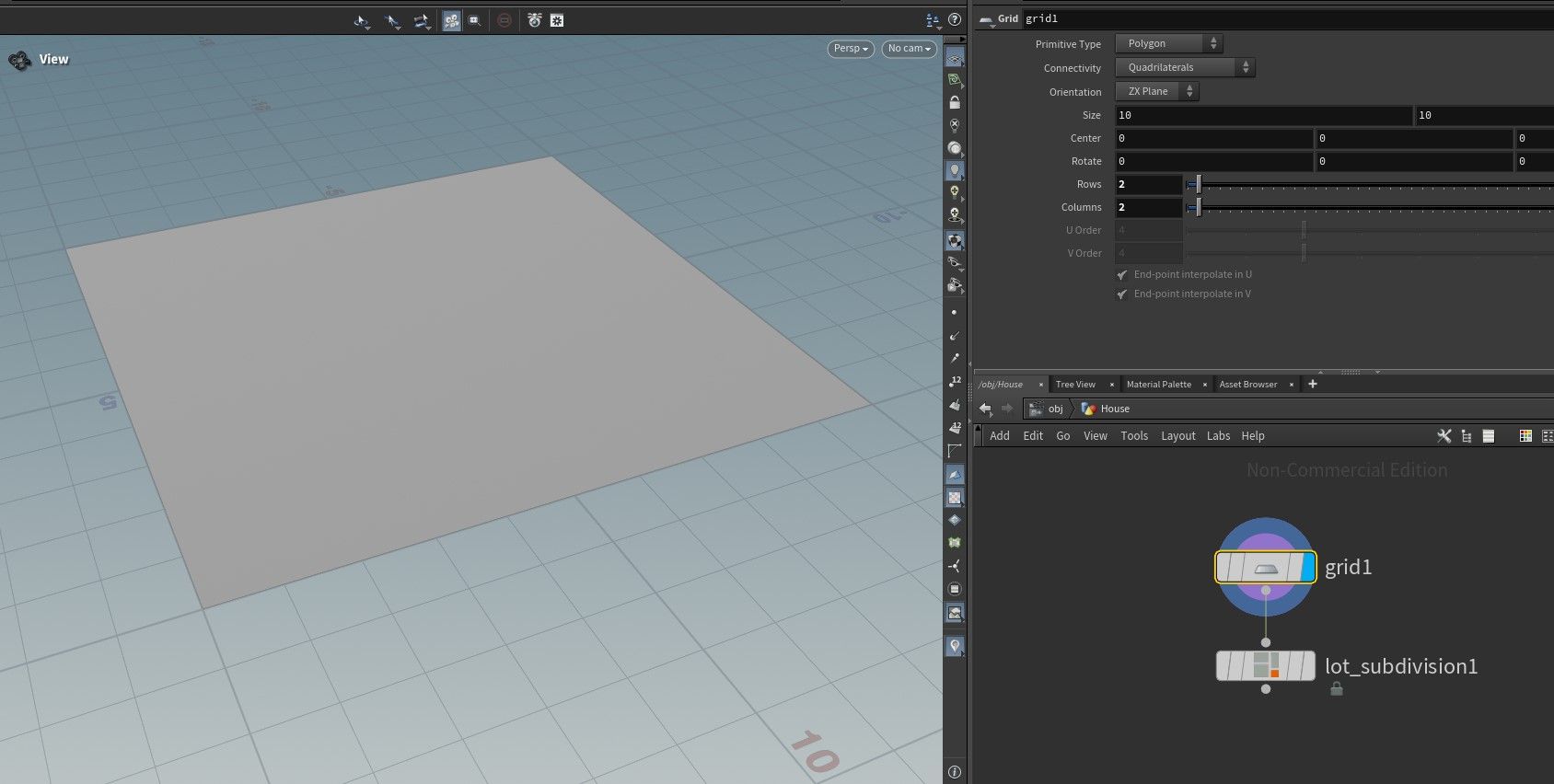
Rows, Columns を 2 にしてみましょう。
先ほどのグリッドの分割が無くなります。
この4角形を地面のベースとして家を作ります。
✦ 3-2. Geometry Spreadsheet
ここで、一旦もう一つ大事な別の画面について説明します。
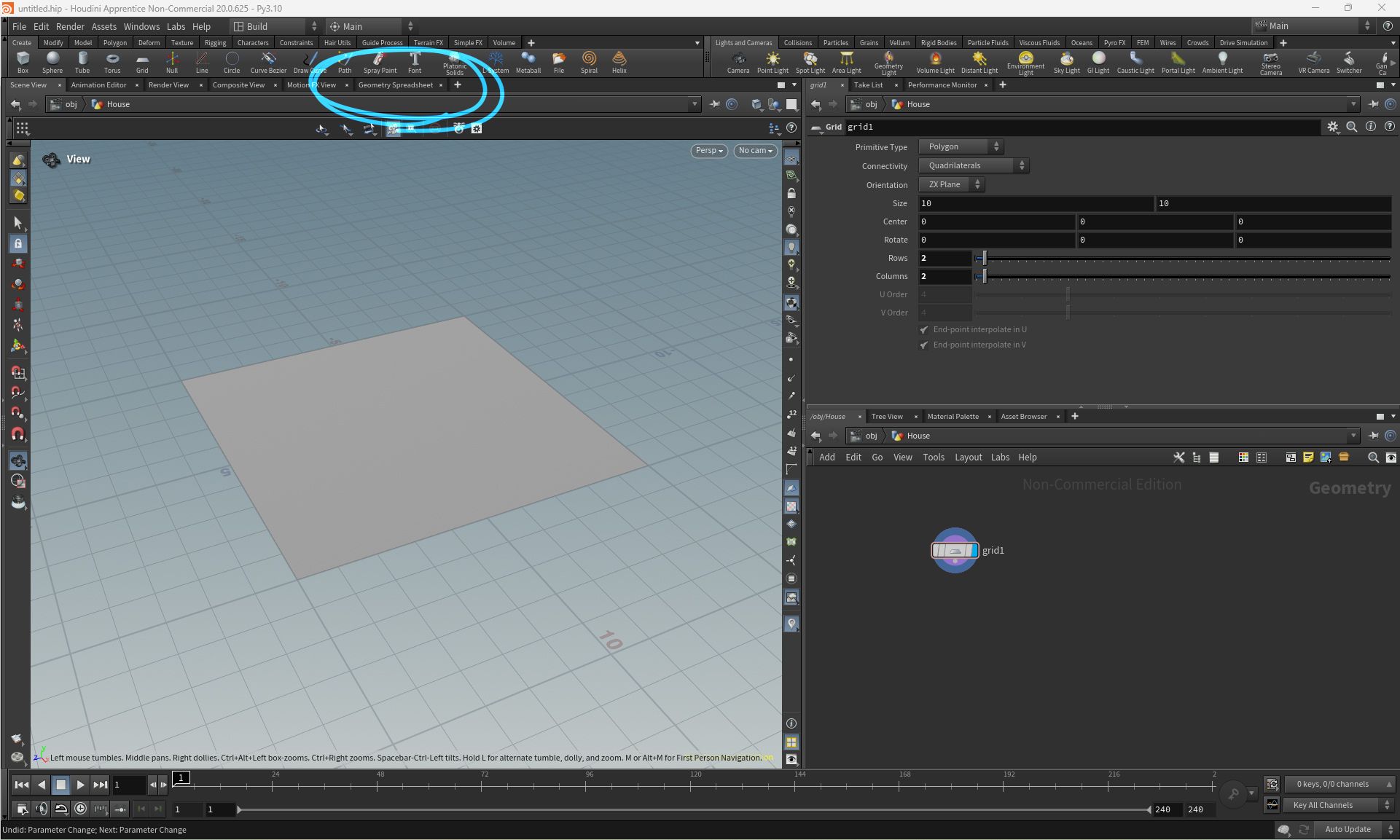
画像の位置にある「Geometry Spreadsheet」タブをクリックします。
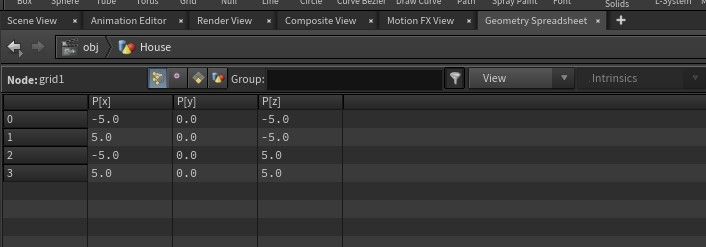
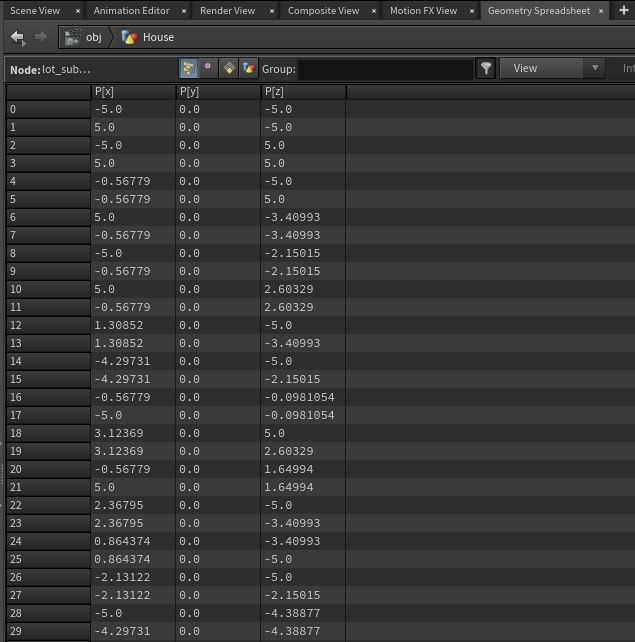
すると、このような画面になります。
この画面が Houdini を使いこなすうえで非常に重要です。
現在のこの表は、各ポイント(先ほど出した地面の四角形の端の点)の座標を意味しています。
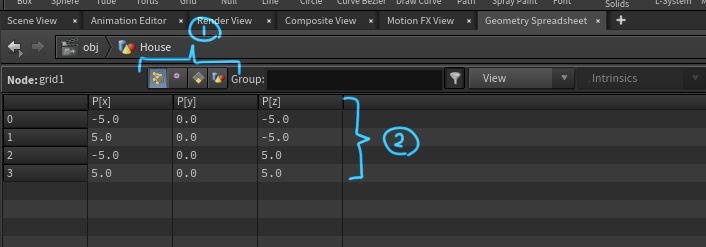
表の意味を理解してみましょう。
①が何について(Point, Vertex, Primitive, Detail)の表を表示するかのボタンで、現在ポイントを表すボタンが押されているので、ポイントについての表ということになります。
(Point, Vertex, Primitive, Detail については後程紹介します)
②の上部には P[x], P[y], P[z] とあり、これは位置(Position)を表しています。
左部に 0~3 の 4 つの数字がありこれが、何番目のポイントかということを表しています。
つまり、
- 0 番目のポイントの座標は (x, y, z) = (-5, 0, -5)
- 1 番目のポイントの座標は (x, y, z) = ( 5, 0, -5) …
という意味になります。
一度 Scene View にもどります。
(戻るには「Geometry Spreadsheet」タブと同じ場所にある「Secene View」タブをクリック)
Scene View の右側の 2 つのアイコンをクリックしてください。
すると、画面にポイントを示す青い点とその番号を示す数字が表れました。
先ほど「Geometry Spreadsheet」に表示されていたポイントの番号(表の一番左の列の数字)をこうして確認することができます。
Geometry Spreadsheet の上部に表示されていた P (位置)のようなデータのことをアトリビュートといい、位置以外にも様々なアトリビュートが存在します。
例えば、 Cd(カラー)、N(Normal, 法線)などです。(後ほど紹介します)
任意のアトリビュートを作成することもできます。
Houdini では他の 3DCG ソフトと違い、直接 3D モデルを触ってモデルを作成するのではなく、 SOP ノードなどを介してこのアトリビュートを操作してモデルを作ります。
(これを意識して学習することが重要です。)
✦ 3-3. 表示フラグ
家の作成を進めます。
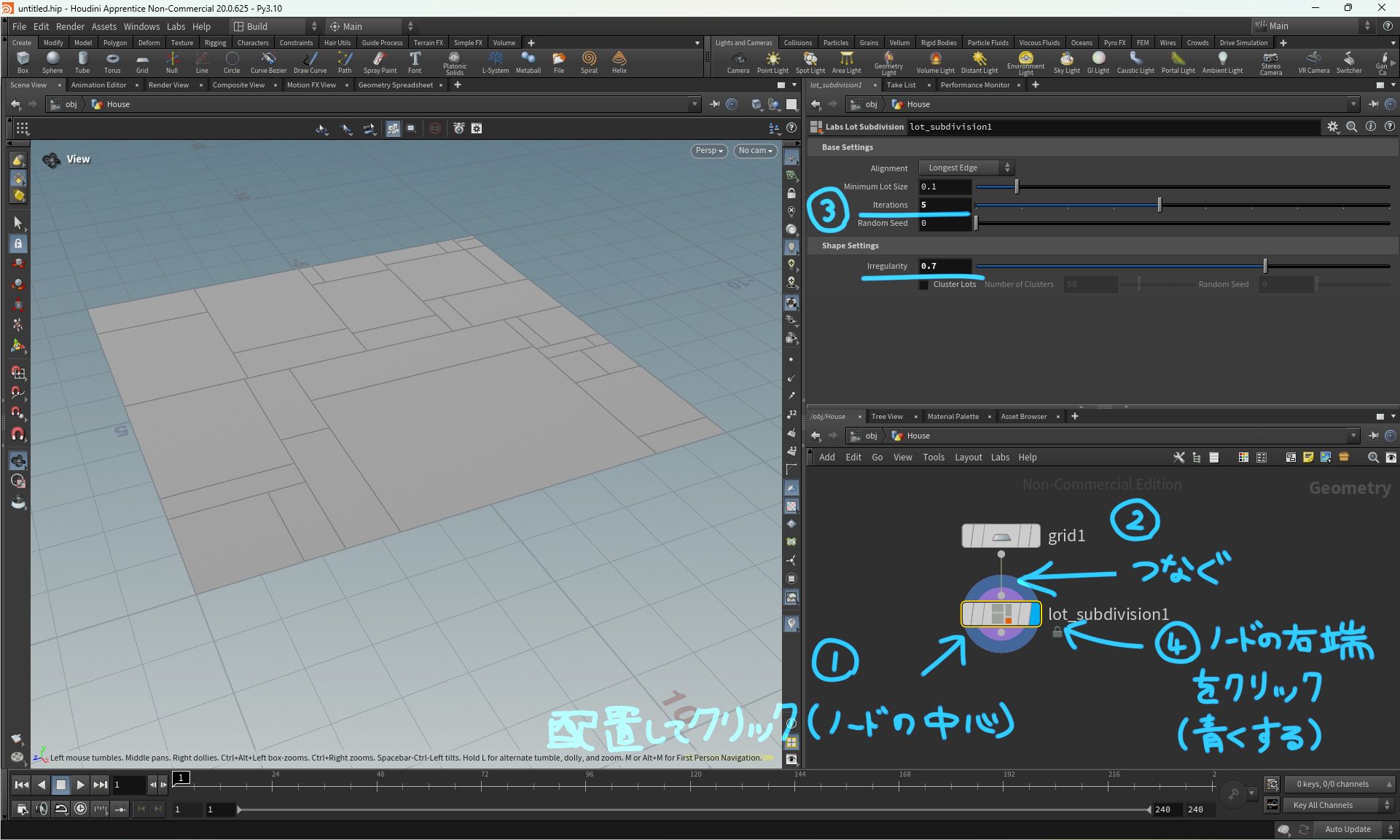
lot subdivision SOP を配置し、先ほどの grid ノードとつなげてみましょう。
※lot subdivision が無い場合は、こちらの手順でインストールしてください。
lot subdivision SOP をつなげたら、パラメータの
- iteration を 5
- Irregularity を 0,7
に変更します。
iteration などのパラメータが現れない場合は、 lot_subdivision ノードをクリックします。
(選択しているノードのパラメータが右上に現れ、編集できます。)
そして、lot_subdivision ノードの一番右端をクリックして、青くします。
すると画像のように、地面が分割されました。
青くしたのが表示フラグで、この部分が青色になっているノードの状態が Scene View に表示されます。
他にもスキップフラグ(黄色)やゴーストフラグ(ピンク)などは便利なので、調べてみてください。
ちなみに、Geometry Spreadsheet を見るとポイントがたくさん生成されているのが分かると思います。
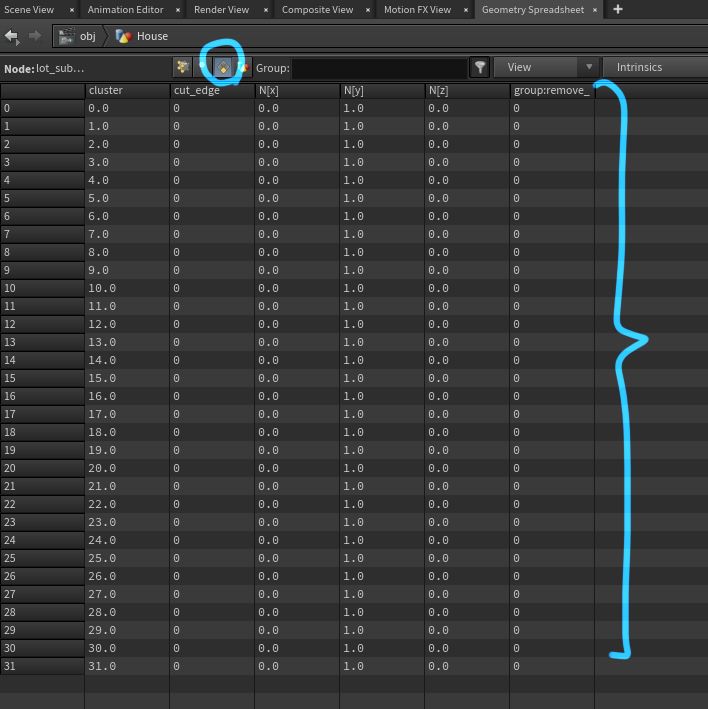
また、左から 3 つめの Primitive を表すボタンを有効にしてプリミティブについての表も見てみましょう。
Primitive とは他の3Dソフトでいうポリゴンのことです。
cluster, cut_edge, N ... などのいくつかのアトリビュートが追加されています。
Geometry Spreadsheet には Network View で選択されている(黄色の枠で囲われている)ノードの表が表示されます。
grid SOP の段階と見比べる場合は Geometry Spreadsheet を表示したまま grid SOP の中心をクリックして選択してみましょう。
すると、grid の段階ではそれらのアトリビュートが存在しなかったことが確認できます。
今回、 grid SOP に lot_subdivision SOP をつなげたことによって、ポイントやプリミティブのアトリビュートが編集されて見た目が変わったということです。
また、 grid SOP の表示フラグをクリックして有効化すると、 Scene View の見た目が先ほどの見た目に戻ります。
このように、 Houdini では上から下に SOP を連結して編集をしていきますが、表示フラグを切り替えることで好きな段階の状態を確認できます。
✦ 3-4. 家の作成
家の作成にもどります。
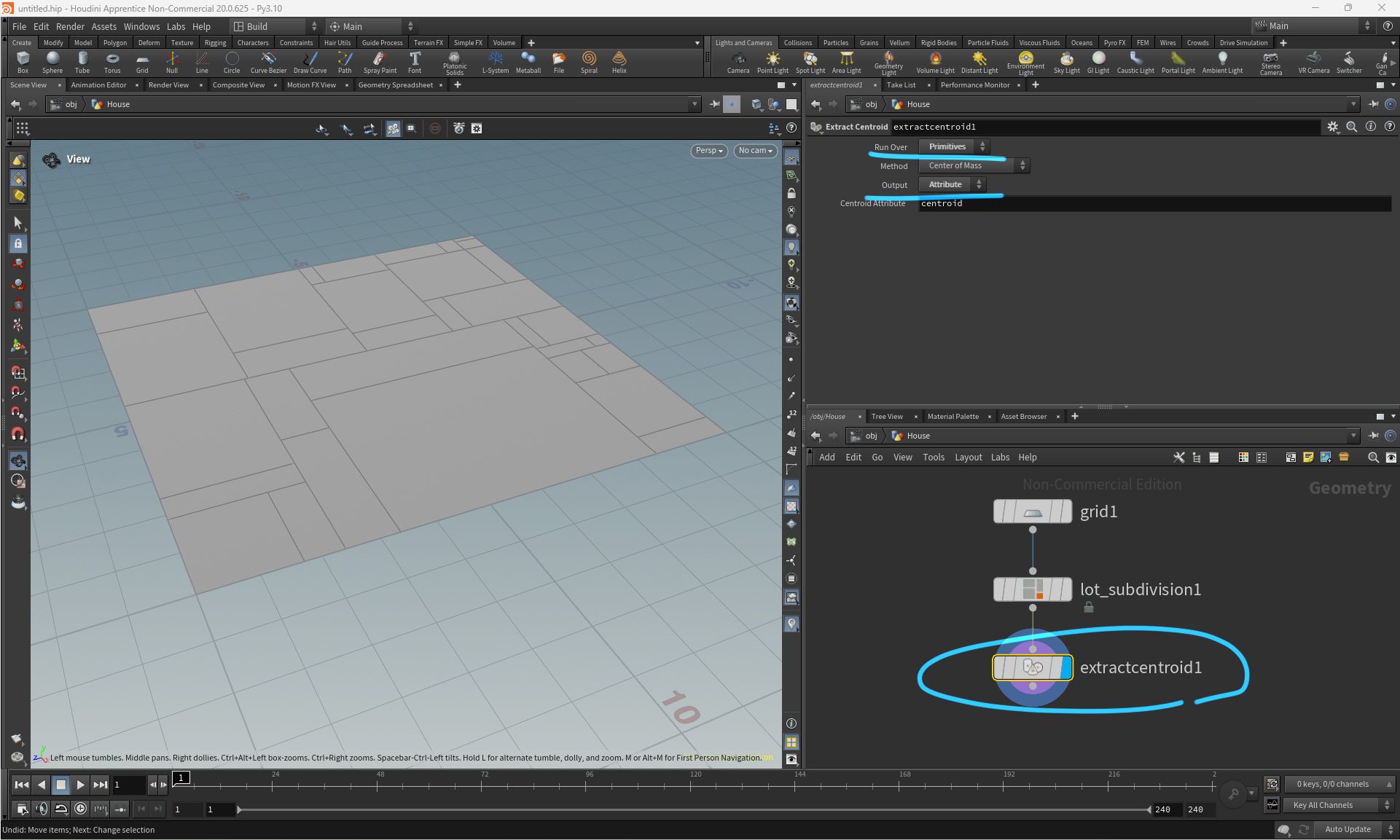
次に、extract centroid SOP を連結し、 パラメータを以下のように変更します。
- Run Over は Primitive
- Output は Attribute
そして、忘れずに extract centroid SOP の表示フラグを有効化します。
すると、一見先ほどと Scene View が変わっていないので何が起きたかよく分からないかもしれませんが、今回の変化は Geometry Spreadsheet で確認することができます。
このノードは、重心を計算するノードで、今回のパラメータの設定では Primitive のアトリビュートとして重心が追加されます。
Geometry Spreadsheet で Primitive の表を確認すると centroid というアトリビュートが追加されていると思います。
このように、アトリビュートが追加されるだけで見た目が変化しないノードもたくさんあります。
ここで追加したアトリビュートをこの後のノードで利用して見た目の変化につなげていきます。
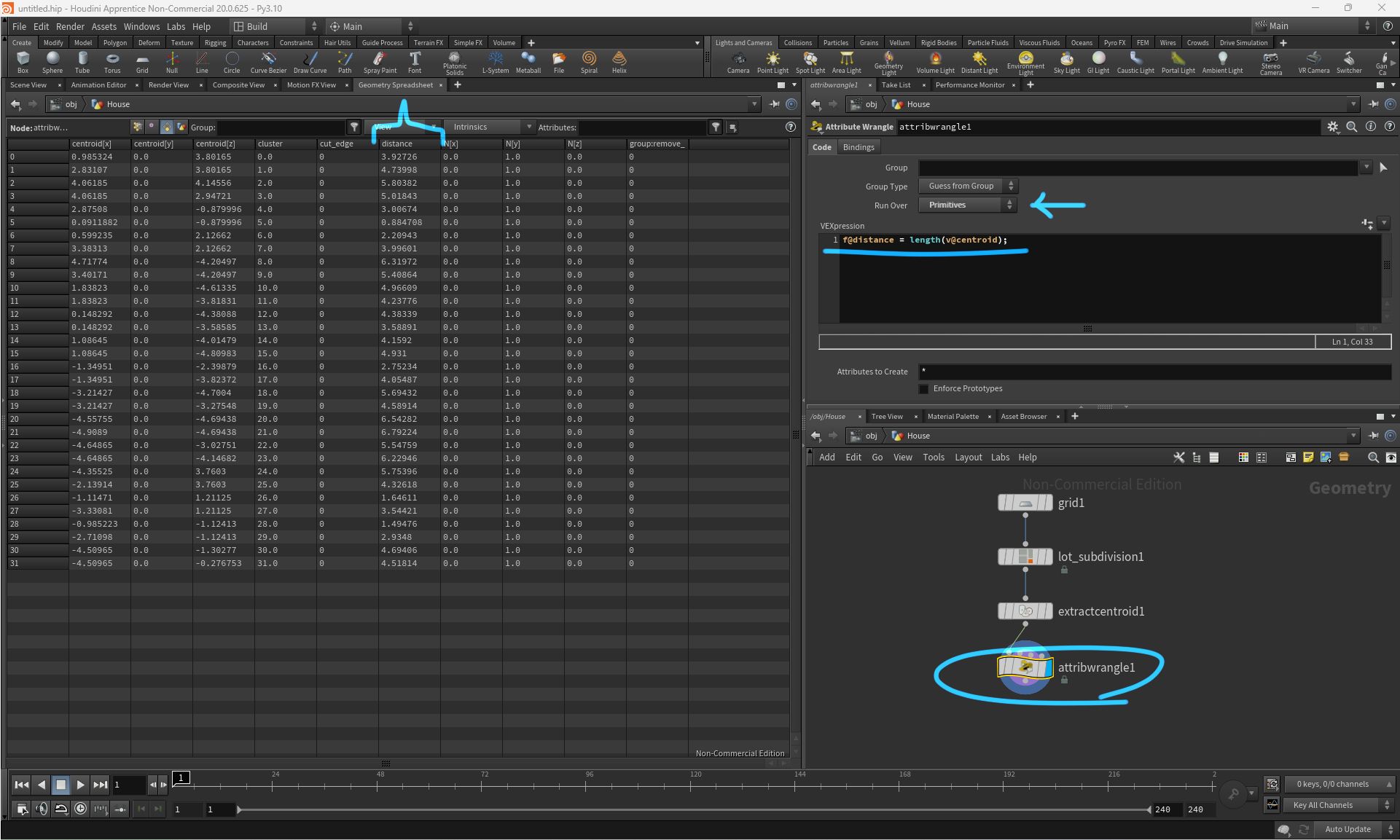
次に、attribute wrangle SOP を追加して、パラメータを以下のようにします。
- Run Over を Primitive に
- VEXpression に
f@distance = length(v@centroid);
ここで、また Houdini 重要な要素が登場しました。
VEXpression に追加した f@distance = length(v@centroid); ものはプログラムなんですが、これが VEX というもの(プログラミング言語)です。
VEX はこのように attribute wrangle 内に記述でき、アトリビュートを直接プログラミング言語で操作することができます。
今後もう少し詳しく伝授しますが、今回は書かれている通りに入力してください。
記述したのは、先ほどアトリビュートに追加した centroid の length (ベクトルの長さ)を追加するプログラムです。
入力すると画像のように Geometry Spreadsheet の Primitive の部分に distance が現れたと思います。
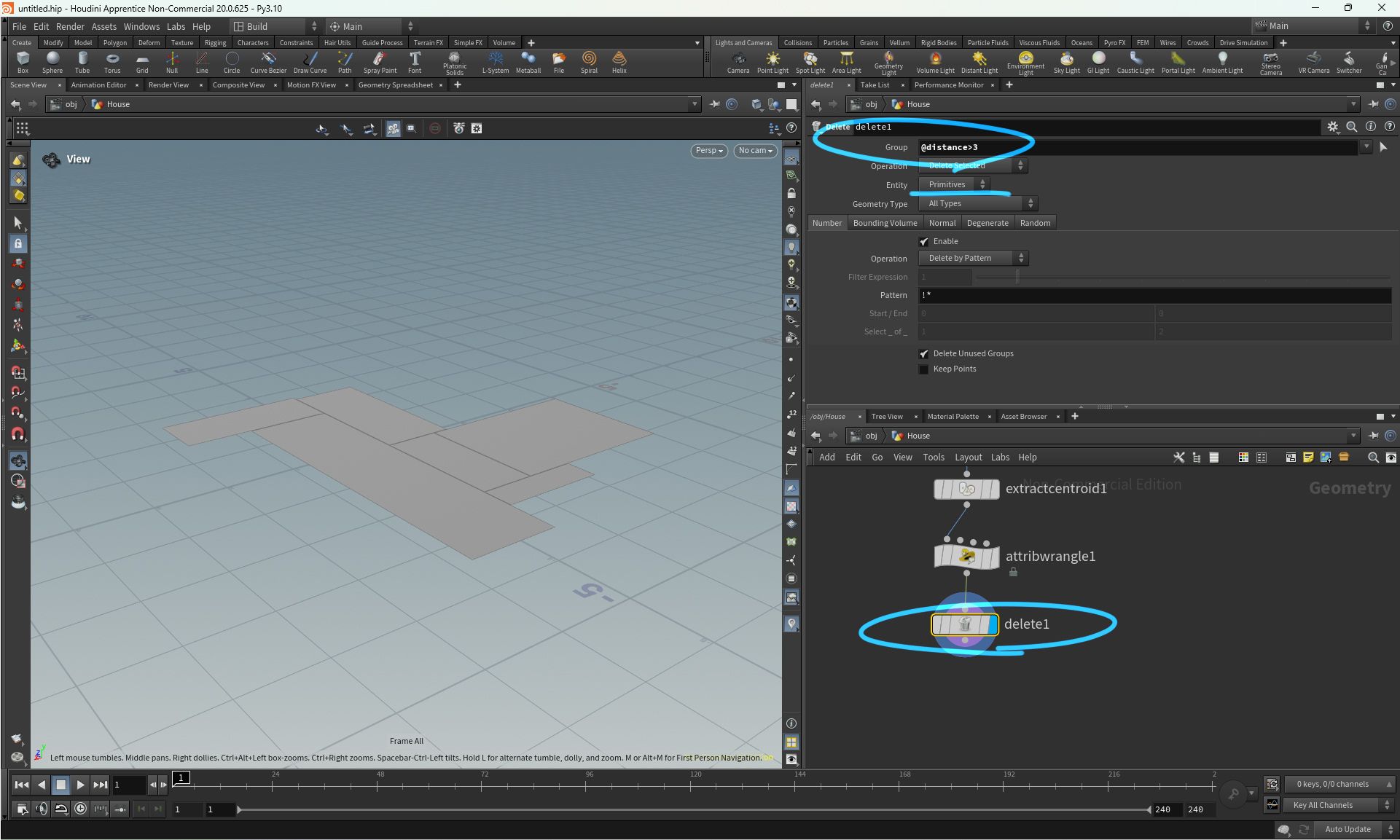
次に delete SOP を追加します。
パラメータは以下のようにします。
- Group に
@distance>3(スペース挿入不可) - Entity は Primitive (初期値)
すると、画像のように重心の座標が原点から 3 m以上離れた Primitive が削除されました。
ちなみに少しややこしいのですが、今回 Group に追加した記述は、 VEX とは違うもので Group にだけ入れられる特殊な記法です。(VEX は基本的に wrangle でしか使えません。)
詳しく知りたい方はこちらをご覧ください。
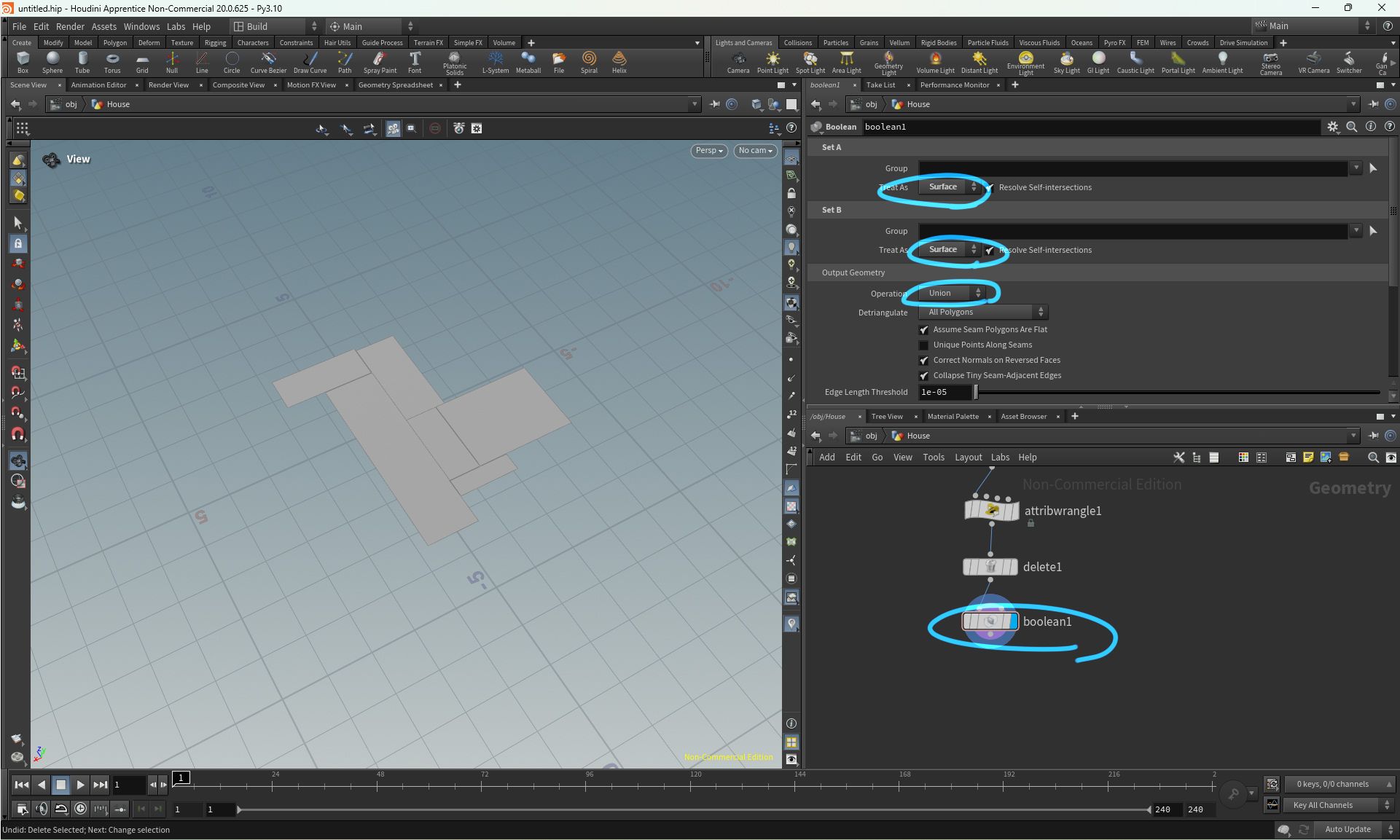
次に、 boolean SOP を追加し、パラメータを以下のようにします。
- Set A, Set B の Treas As をどちらも Surface に
- Operation を Union
一見変化が無いですが、 boolean SOP によって隣り合った Primitive を連結してひとかたまりにしています。(lot subdivision SOP で分割した Primitive は隣り合った Primitive 同士がつながっていない場合があります。)
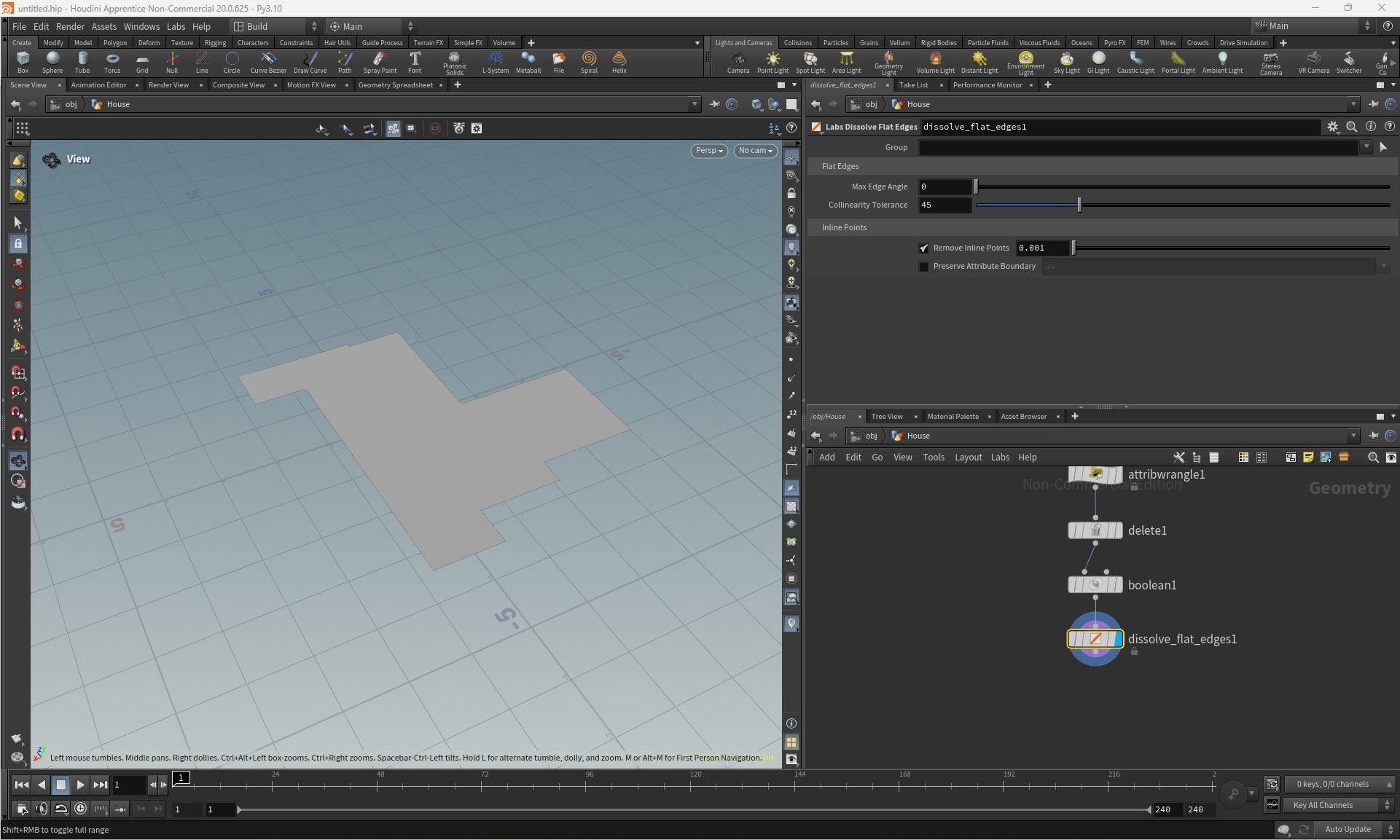
そして、 Labs dissolve flat edges を追加します。
すると、先ほどまで分割されていた Primitive が一体化します。
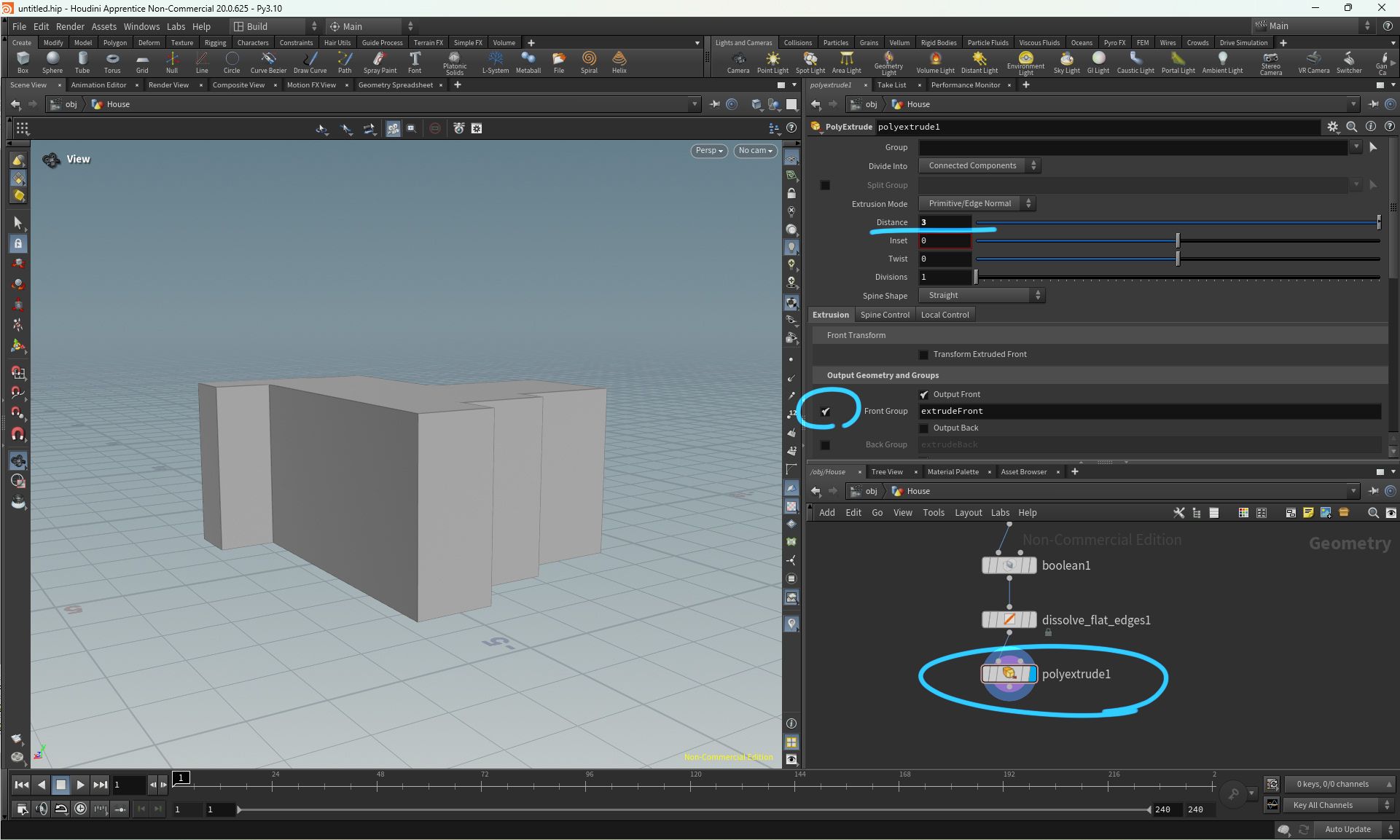
次に poly extrude を追加し、パラメータを以下のようにします。
- distance を 3
- Extrusion タブの Output Geometry and Groups の Front Group をチェック
すると、地面が上方向に押し出されます。
パラメータの Front Group のチェックは今押し出した面の前側(天井の部分)の Primitive を extrudeFrount という名前のグループに入れるためのパラメータです。
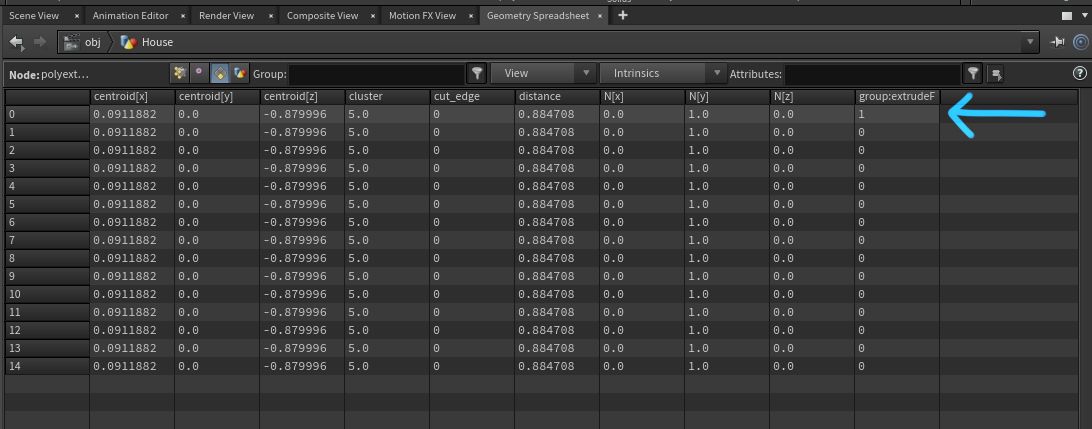
設定した Group は Geometry Spreadsheet で以下のように確認できます。
Primitive の表を確認すると、 0 番目の Primitive だけgroup:extrudeFront というアトリビュートが 1 になっていてそれ以外は 0 になっています。
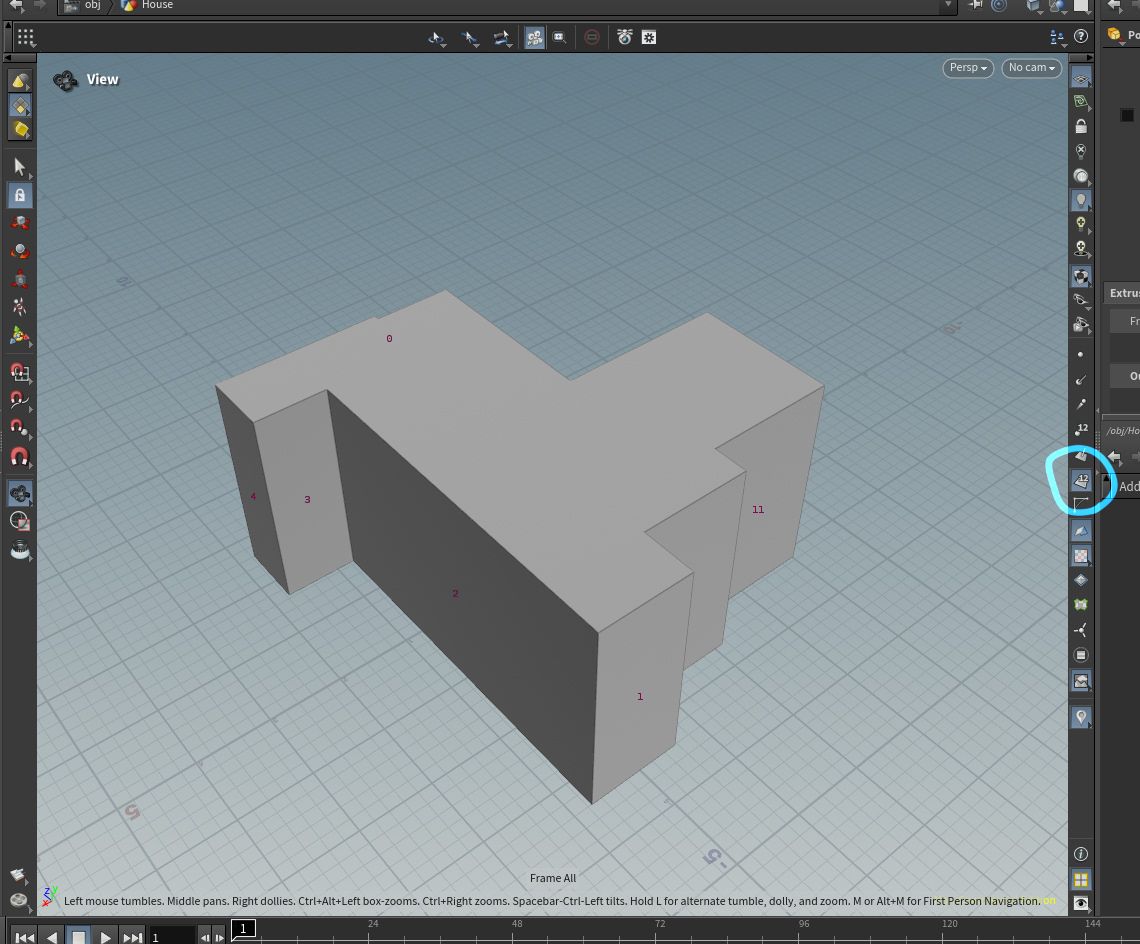
どの番号がどの Primitive かを Scene View で確認するには、右側のこのボタンを押します。
上面が 0 番であることが確認できます。
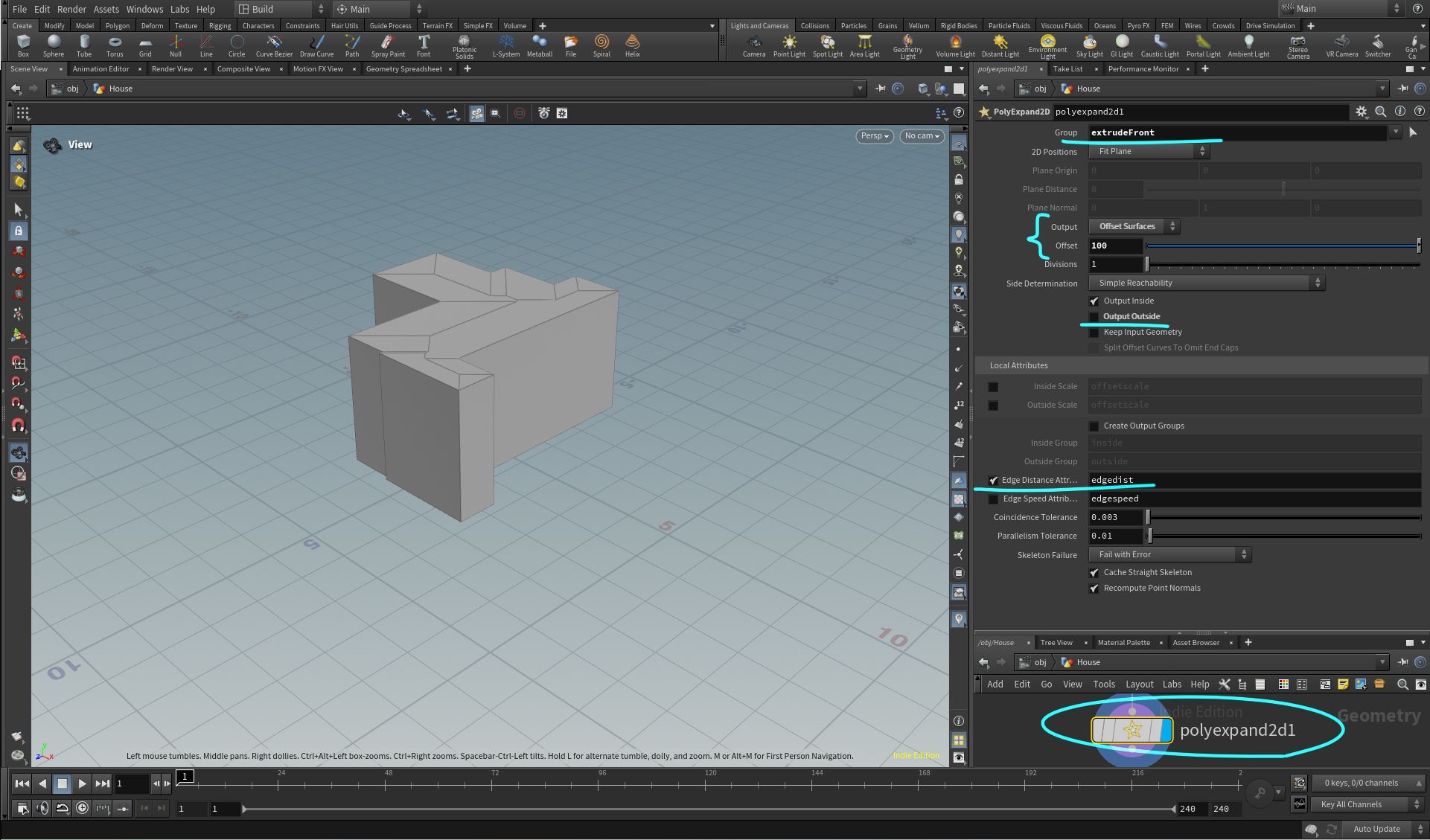
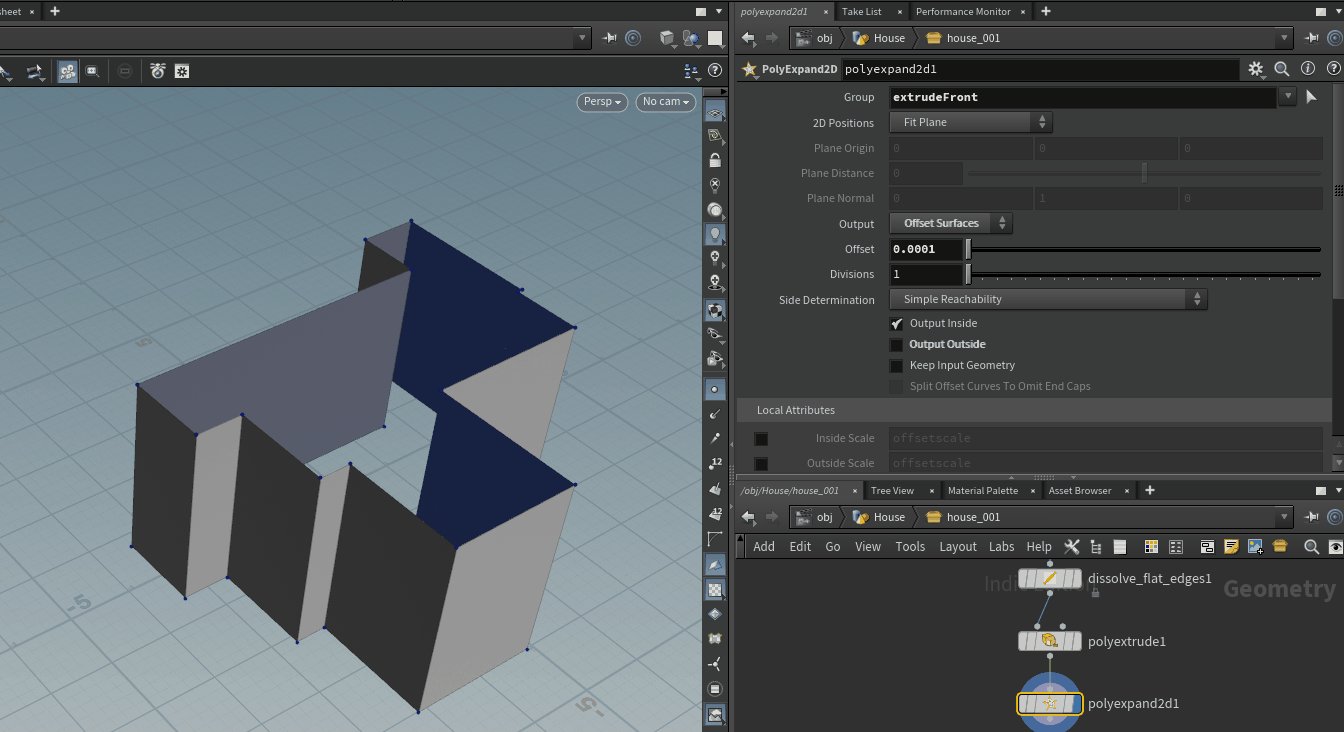
次に、 polyexpand 2D SOPを追加し、パラメータを以下のようにします。
- Group に
extrudeFront - Output を Offset Surfaces に
- Offset を 100(適当な大きな値)に
- Output Outside のチェックを無効に
- Edge Distance Attribute のチェックを有効に
すると、以下のように屋根の棟の部分が生成できます。
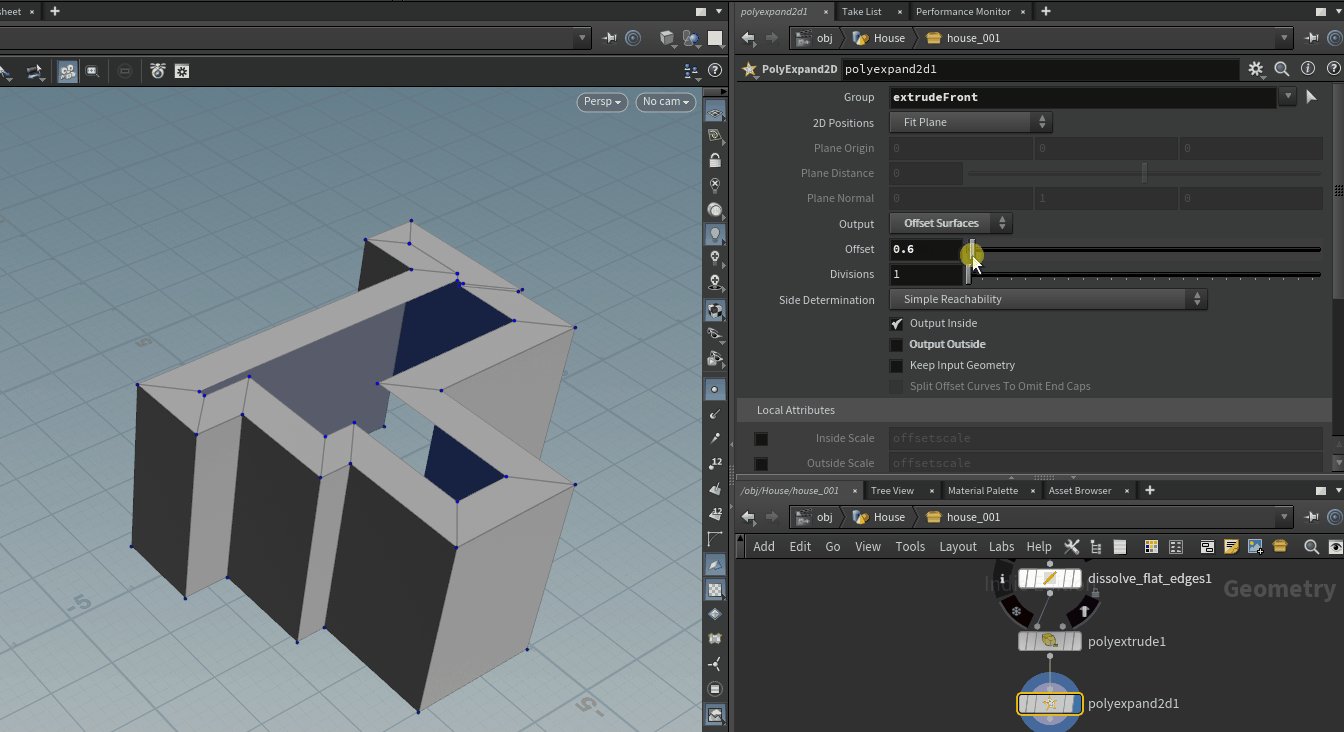
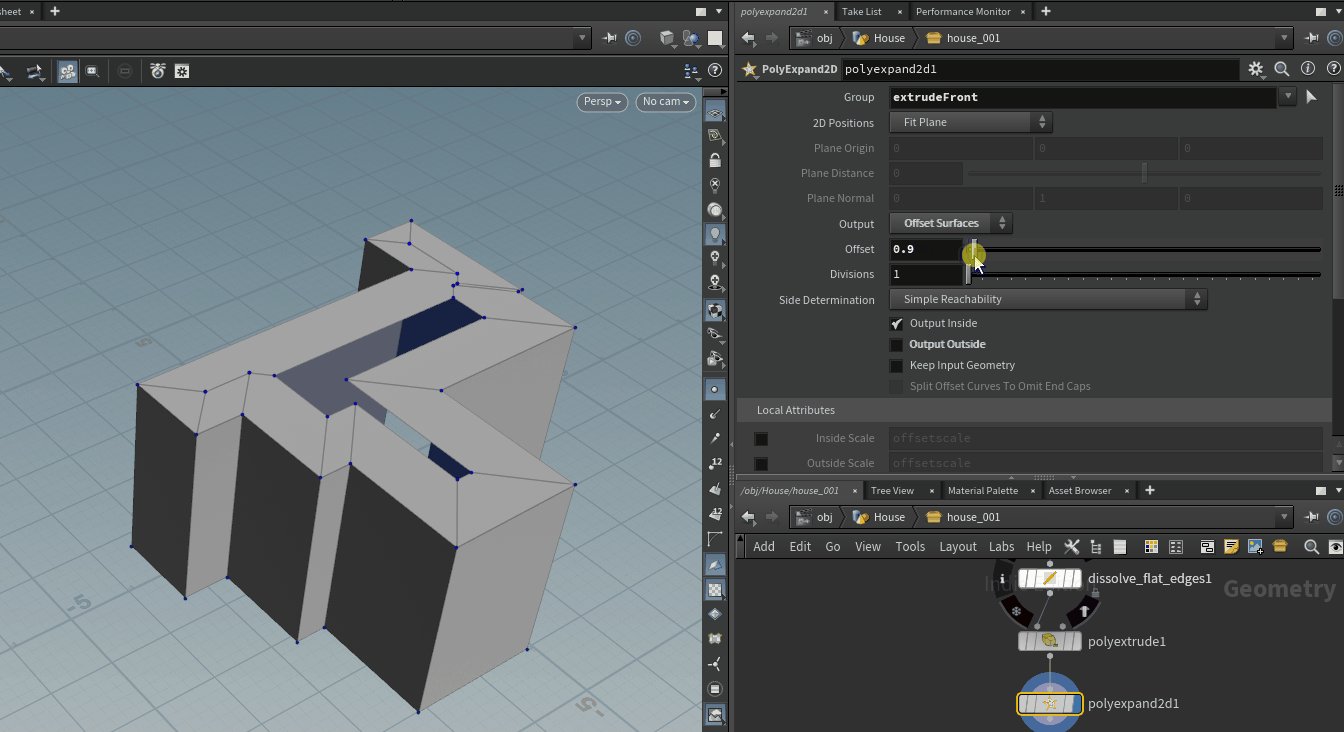
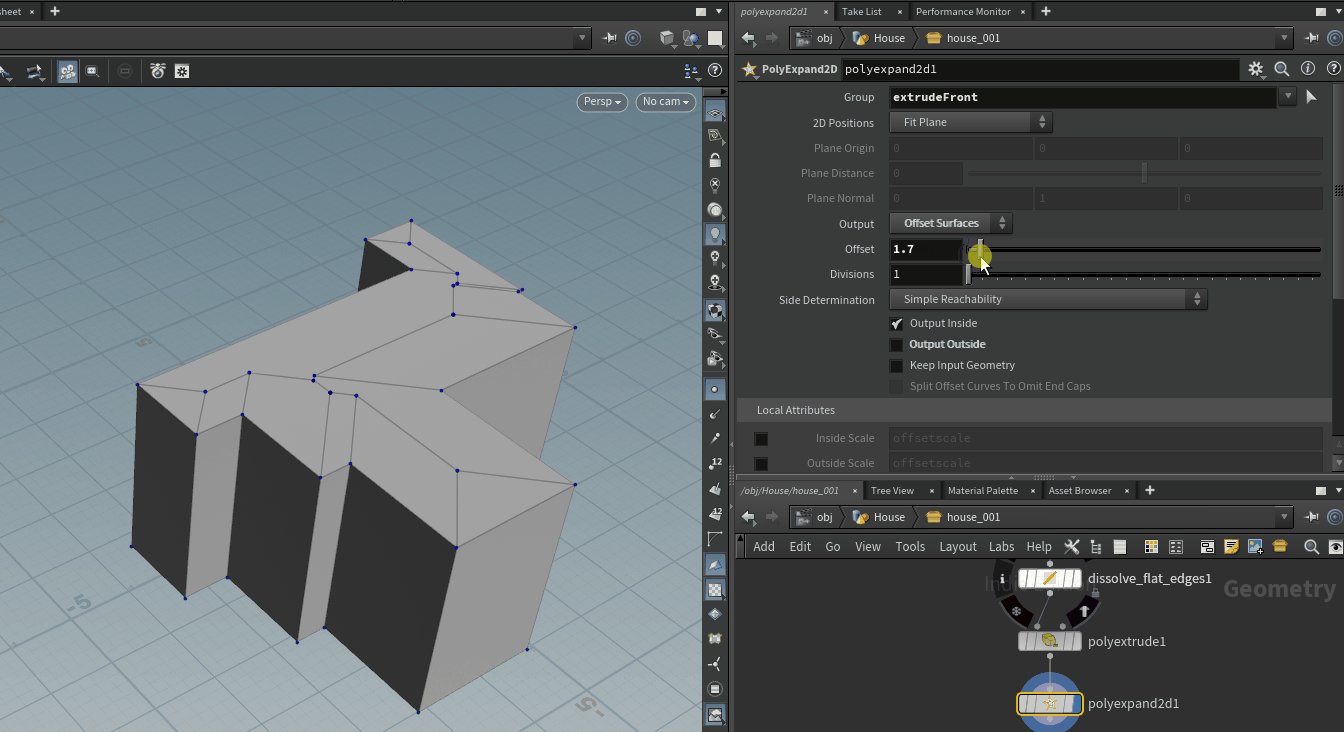
このノードは、 Offset パラメータを変更して見れば分かりますが、下の画像のように縁を中心部分に押し出すような操作に使えます。
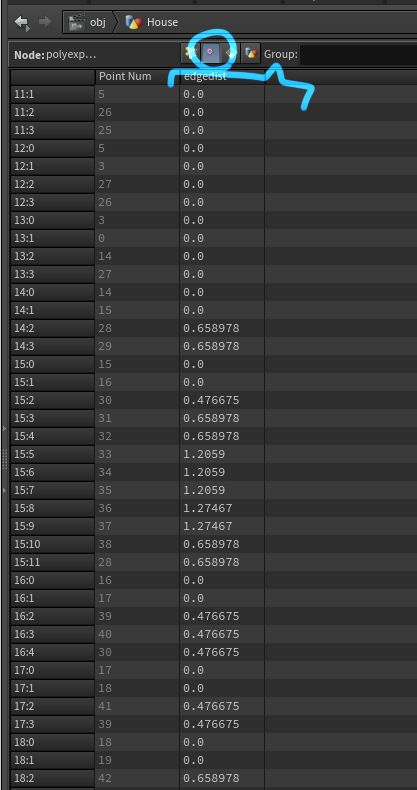
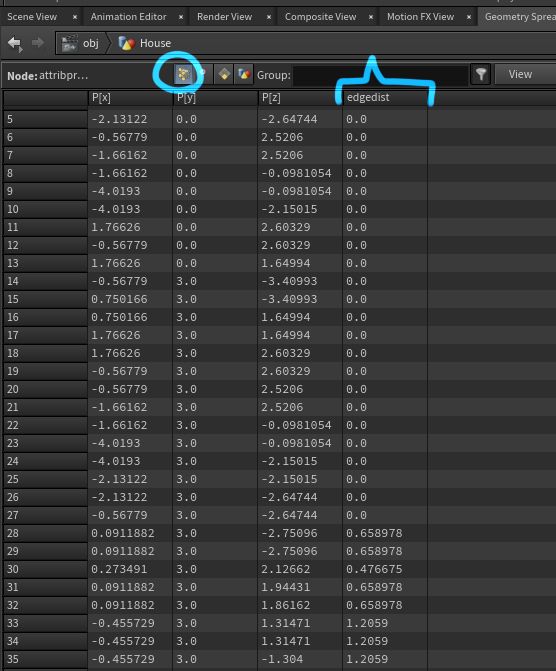
追加した Edge Distance Attribute は Geometry Spreadsheet の vertex の表で確認することができます。
点が縁からどれだけ移動したか(押し出された距離)が記録されています。
ここで、 Vertex が何かについて説明します。
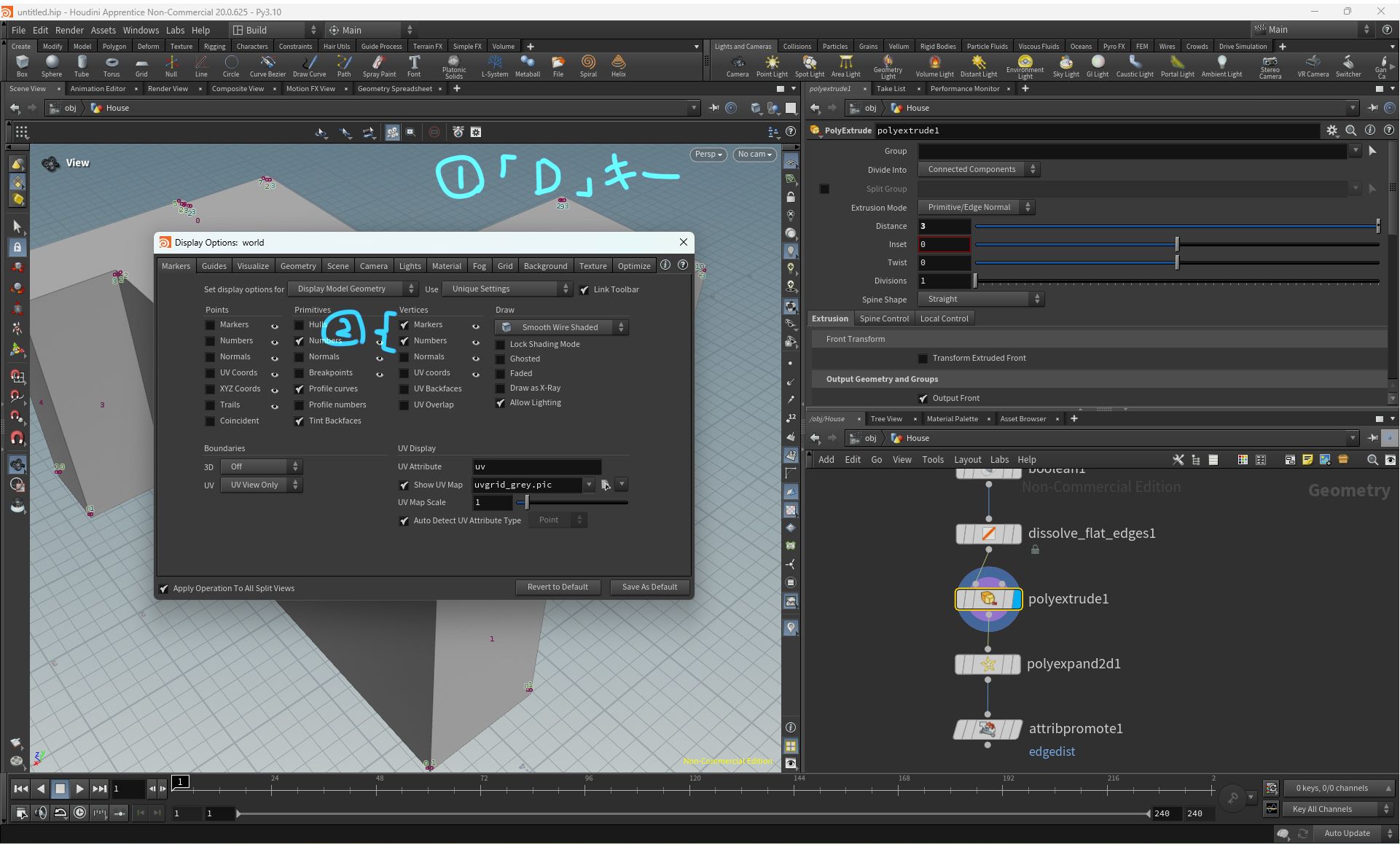
Vertex がどこを指すかを見るために、Scene View 上で「D」キーを押して Display Options ウィンドウを出し、Vertices の Markers と Numbers のチェックを有効化します。
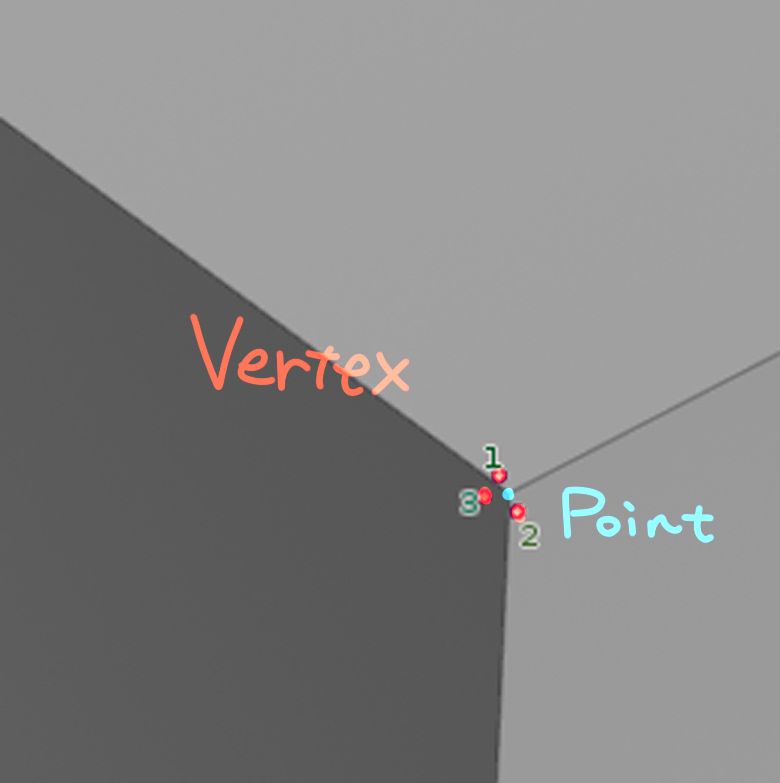
すると、紅色の点と緑色の数字が表れたと思います。
これらの場所が Vertex です。
簡単に言うと、 Primitive の隅の部分です。
先ほどの Point と位置的には同じ場所にありますが、 Houdini ではこの Primitive の隅の部分を Vertex と呼びます。
なぜ Point と Vertex で同じ場所の点を表す概念が2つあるのかというと、同じ点でもどの Primitive の端の点なのかによって異なる数値を持たせたいことがあるからです。
例えば、テクスチャを貼る際の UV 座標などがそれにあたります。
しかし、今回は後の工程で edgedist アトリビュートが Vertex にあると扱いずらいので、これを Point に移動させたいと思います。
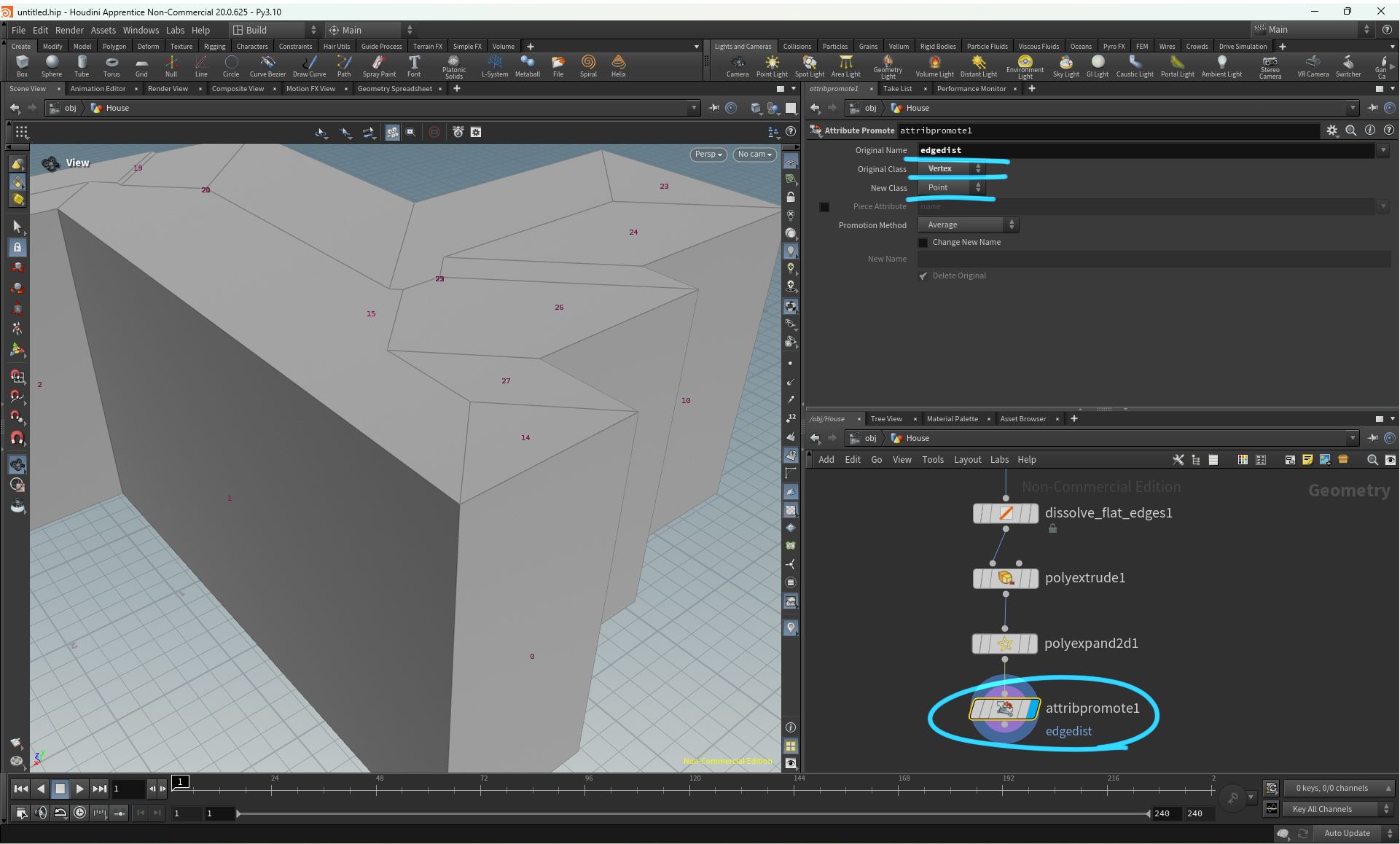
attribute promote SOP を追加して、パラメータを以下のようにします。
- Original Class を Vertex に
- New Class を Point に
- Original Name に edgedist と入力
すると、edgedist アトリビュートが Vertex から Point に移動したことが分かります。
このアトリビュートを使って棟の部分持ち上げます。
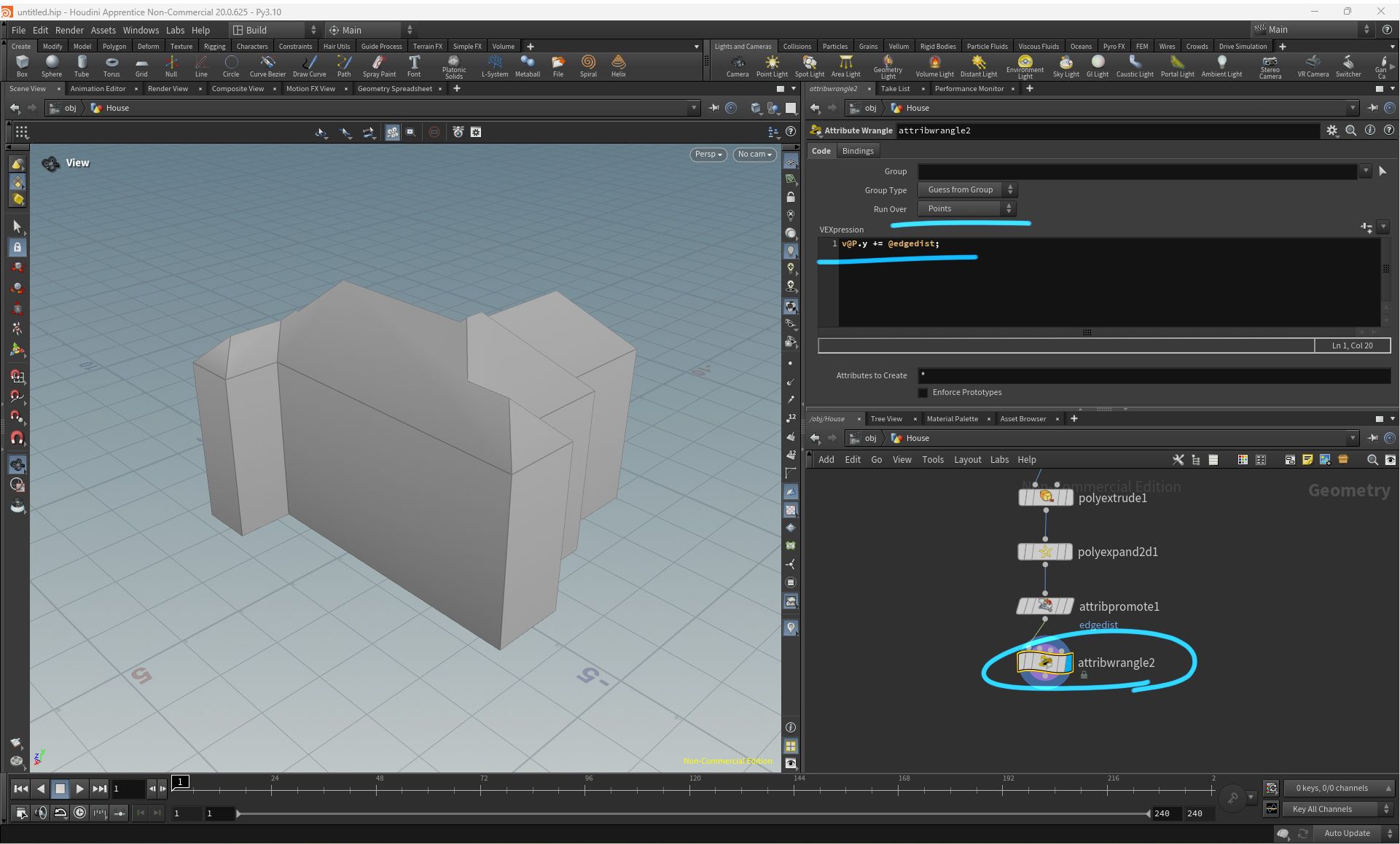
attribute wrangle SOP を追加し、パラメータを以下のようにします。
- RunOver を Points に
- VEXpression に
v@P.y += @edgedist;と入力
棟の部分が持ち上がり、屋根の形が出来ます。
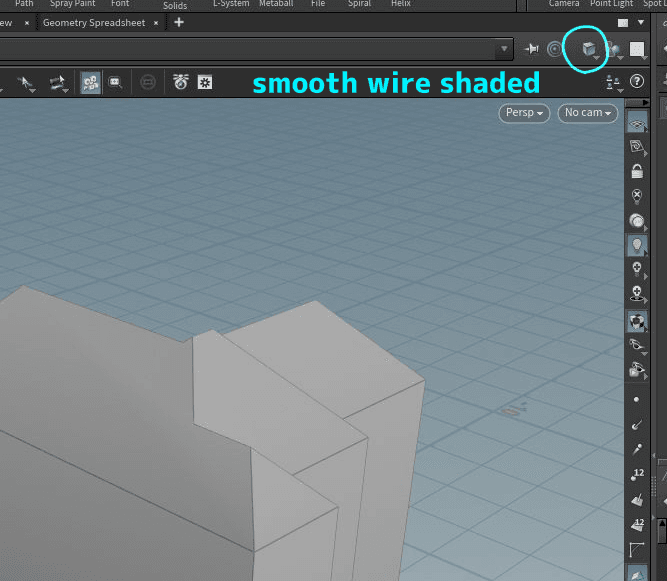
ポリゴンの凹凸感が少し変なので、これを修正します。
※凹凸感が変でない場合、下の画像の部分のビューポートのジオメトリの表示設定が「Smooth Wire Shaded」になっているか確認してみてください。
これは、先ほど棟の部分を移動させたのに Normal (法線)はそのまま(上向き)になっているからです。( Primitive に Normal が入っています。)
※Normal とはモデルをシェーディング(影つけ)する際に使用する点の向きで、凹凸感に影響します。
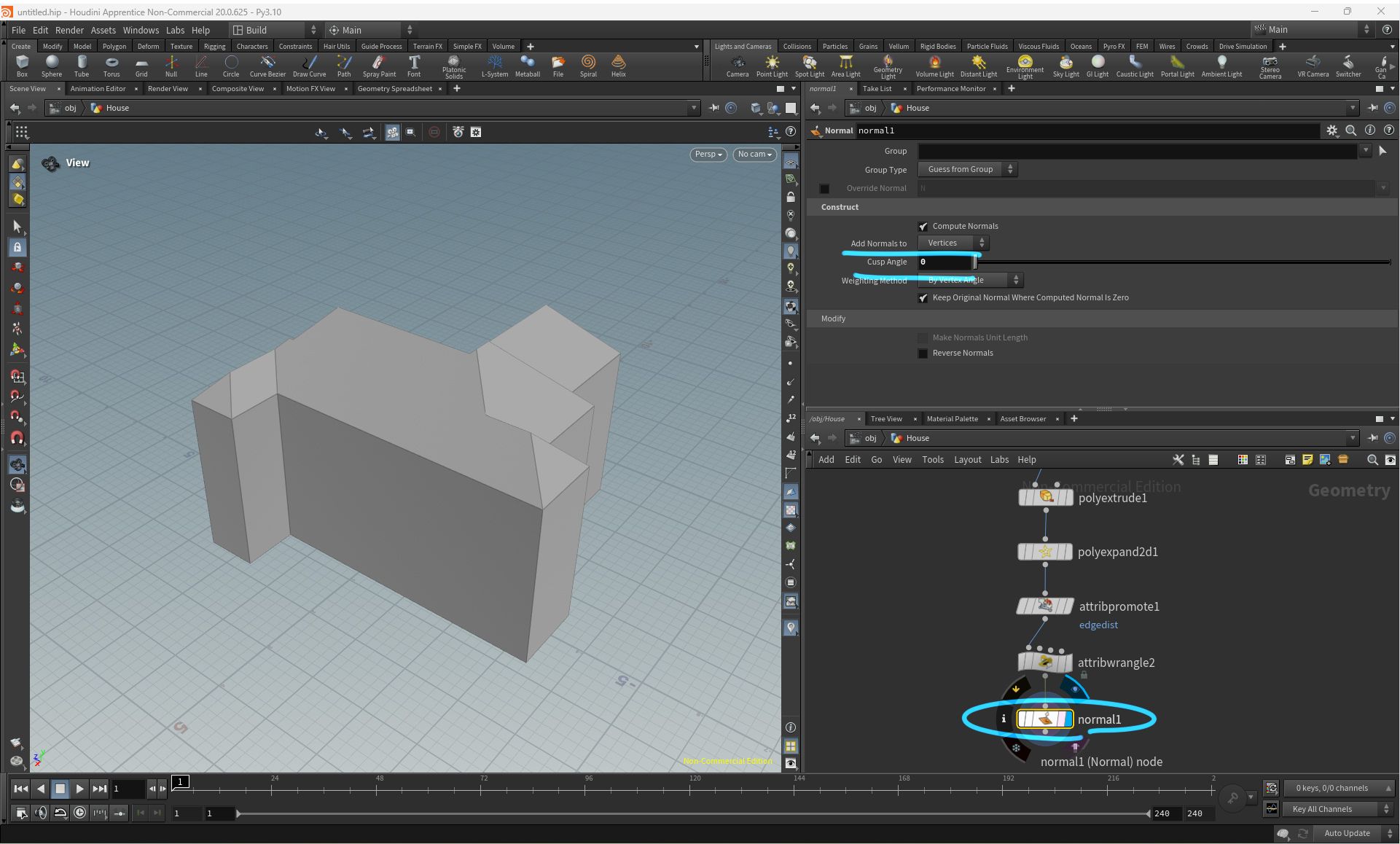
Nomal SOP を追加してパラメータを以下のようにします。
- Add Normals to を Vertices に
- Cusp Angle を 0 に
これで Normal が再計算されて Vertex に格納され、凹凸感が修正されます。
これで家のおおまかな形の完成です。
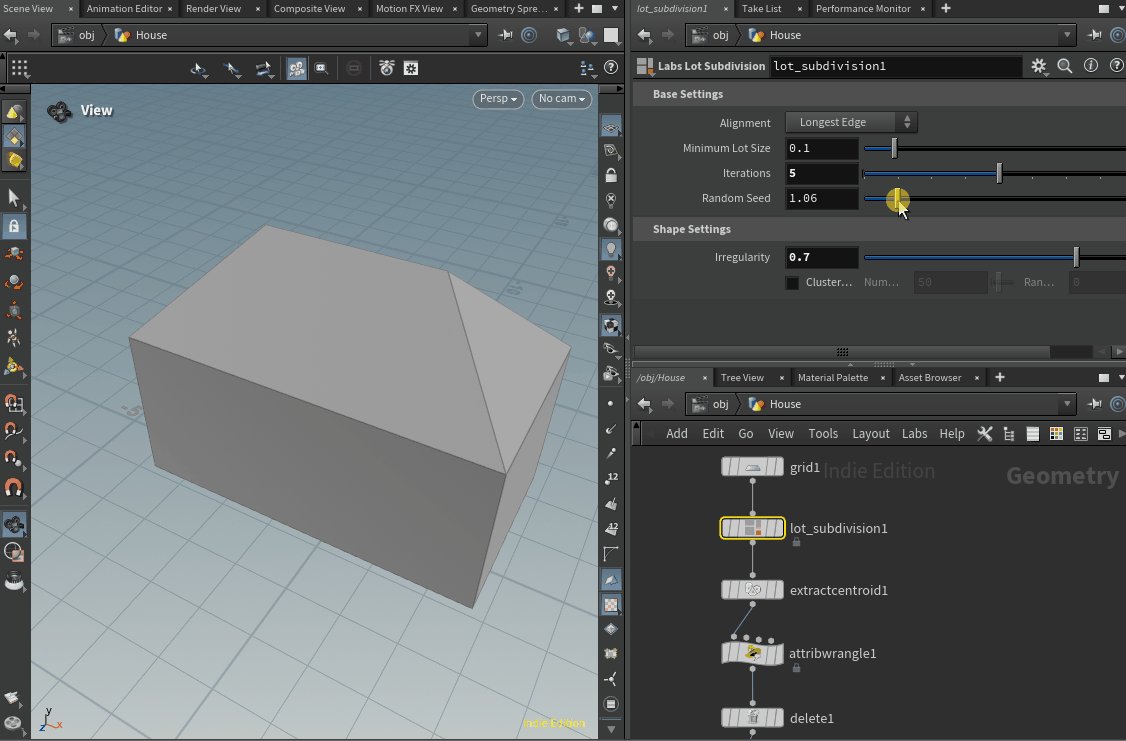
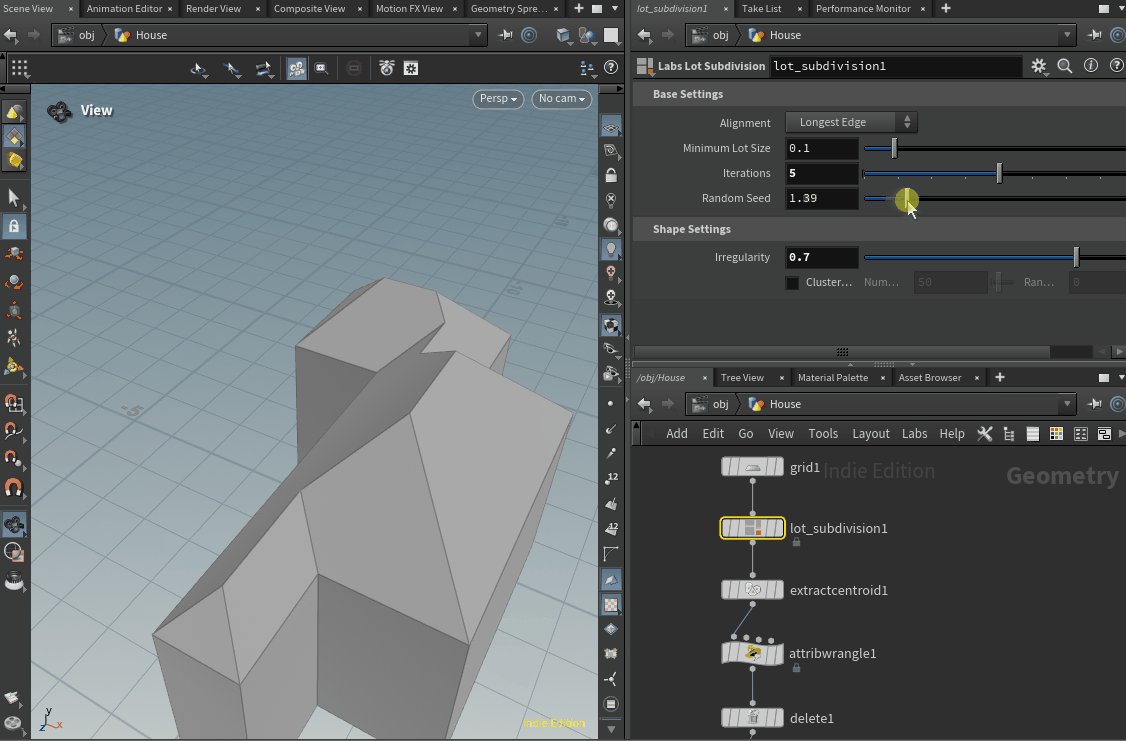
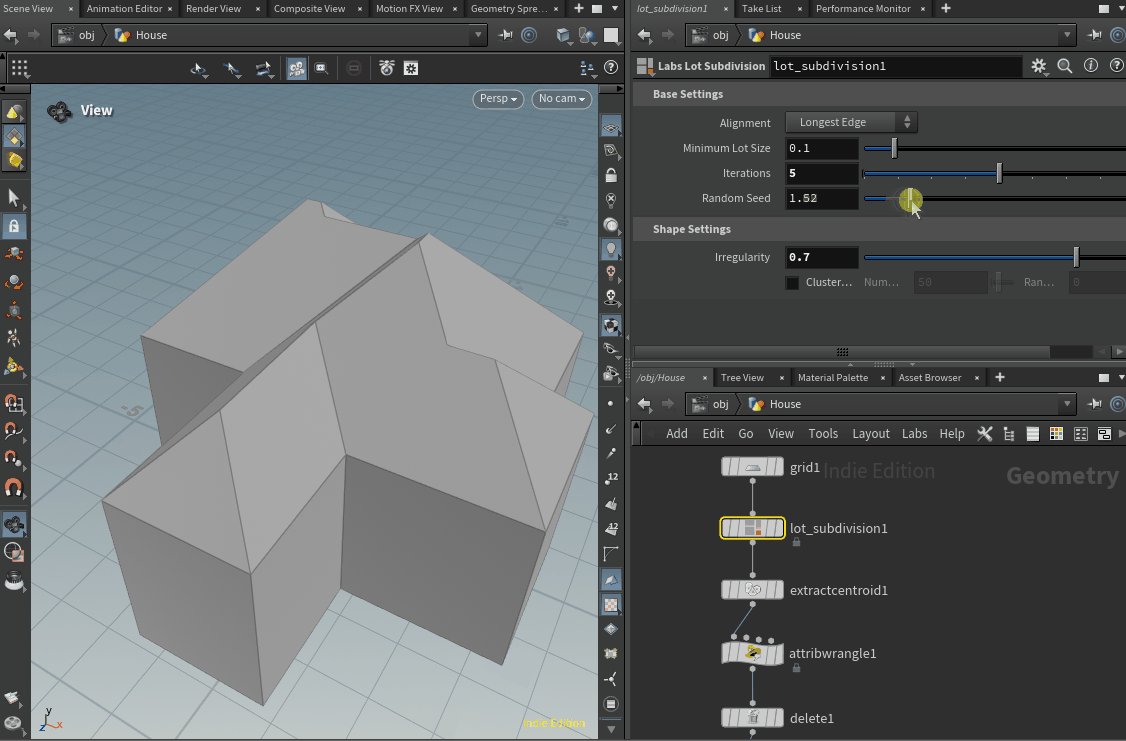
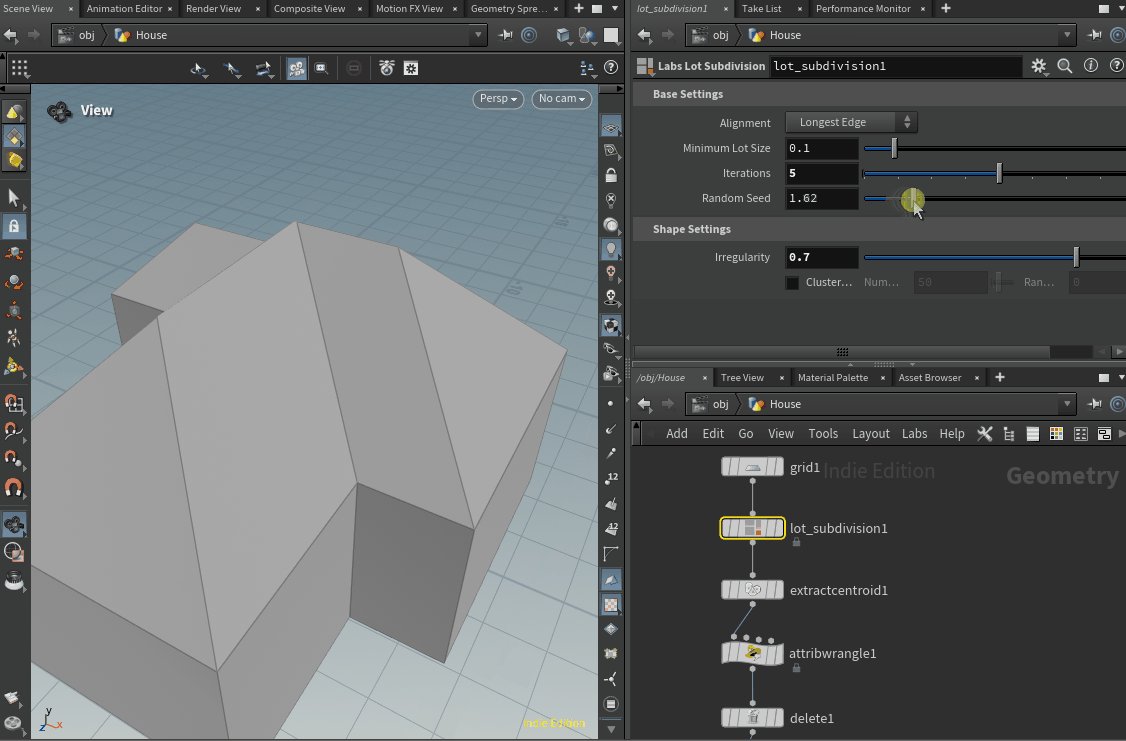
また、最後の Normal SOP の表示フラグを有効にしたまま、上から 2 つ目の lot subdivision SOP の Random Seed パラメータを変更してみましょう。
すると、様々な形の家が生成されることが分かります。
このように、一度作り方を作ってしまえば大量に同じようなバリエーションのが生成できるのがプロシージャルモデルの強みです。
✦ 4. 保存
✦ 4-1. プロジェクトの保存
Houdini をこの状態で一度プロジェクトとして保存します。
Ctrl + S キーを押し、ダイアログで保存場所とファイル名を決定します。
拡張子は「.hip」もしくはライセンスによって「.hipnc」「.hiplc」などです。
.hip 以外のファイル( .hda など)も保存することが多いので、プロジェクト用のフォルダを作成してその中に保存するのがおすすめです。
今回は House という名前にしておきます。
✦ 4-2. HDA の作成
この家のモデルを HDA にまとめて保存します。
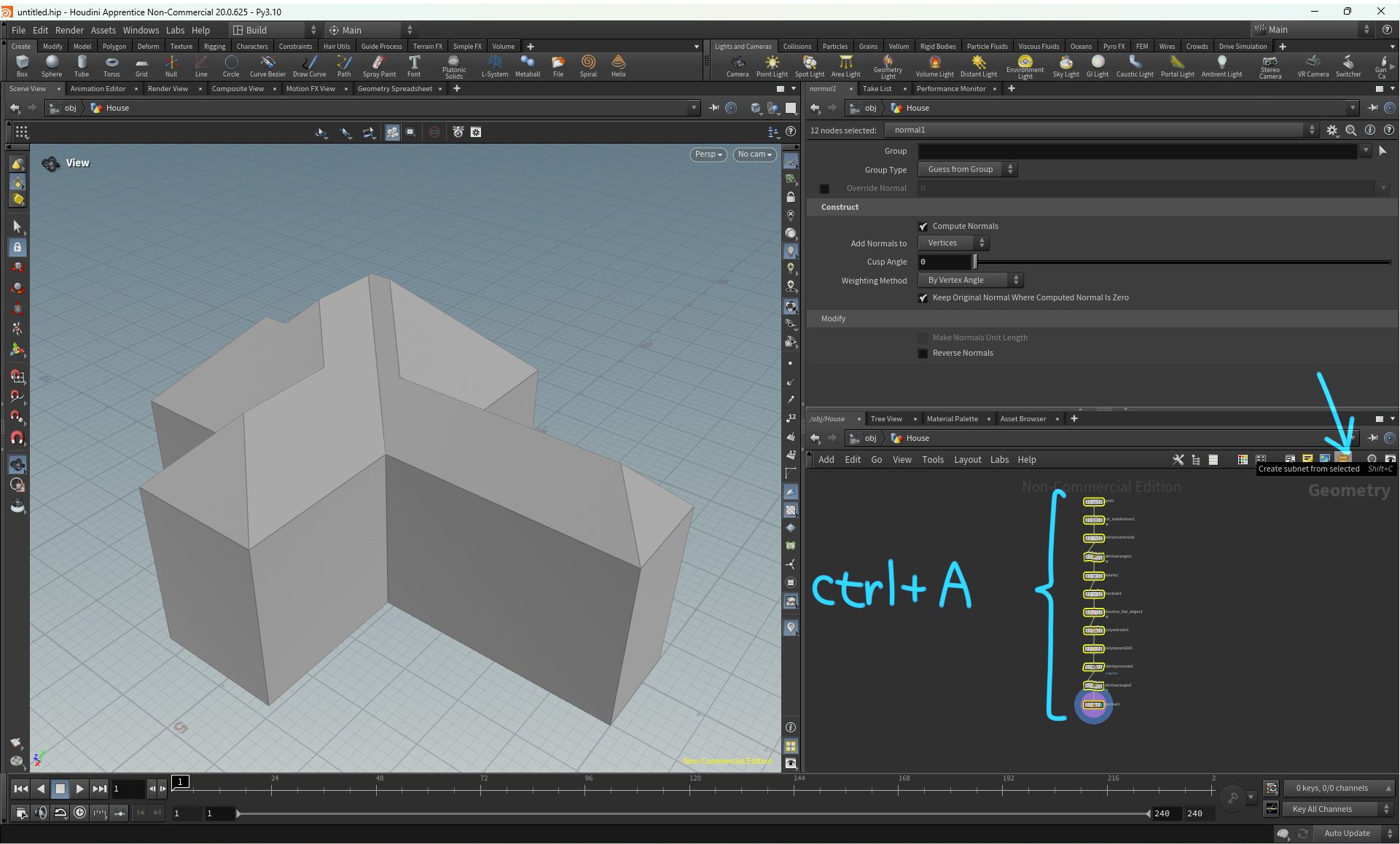
まず、ノードを Ctrl + A で全選択し、右上の箱のボタンをクリックします。
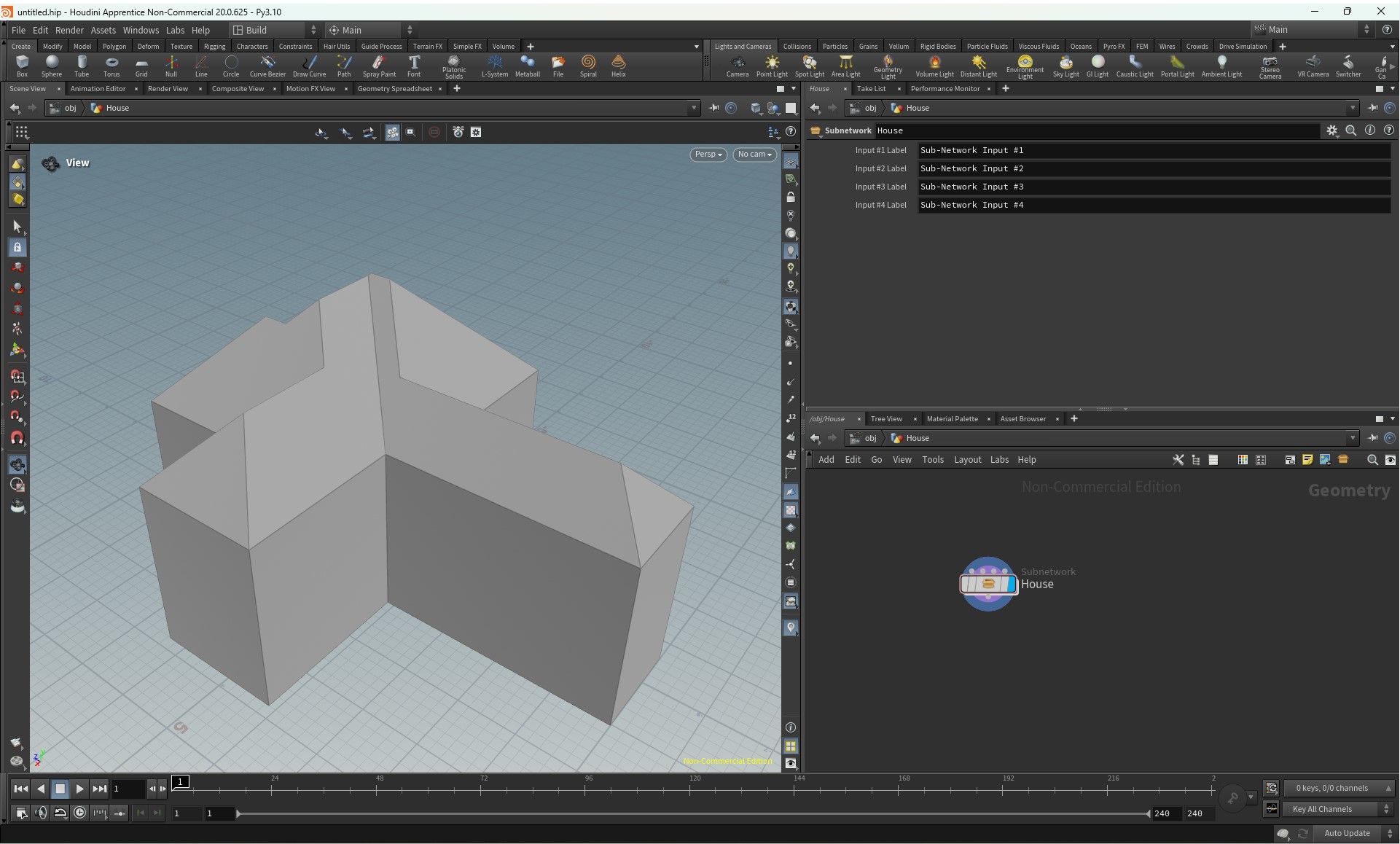
すると、ノードが一つにまとまります。
名前をクリックして House に変更しておきましょう。
これを右クリックし、 Create Digital Asset をクリックします。
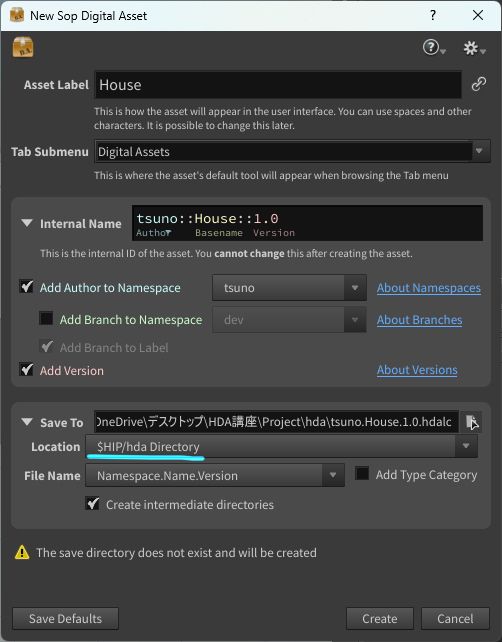
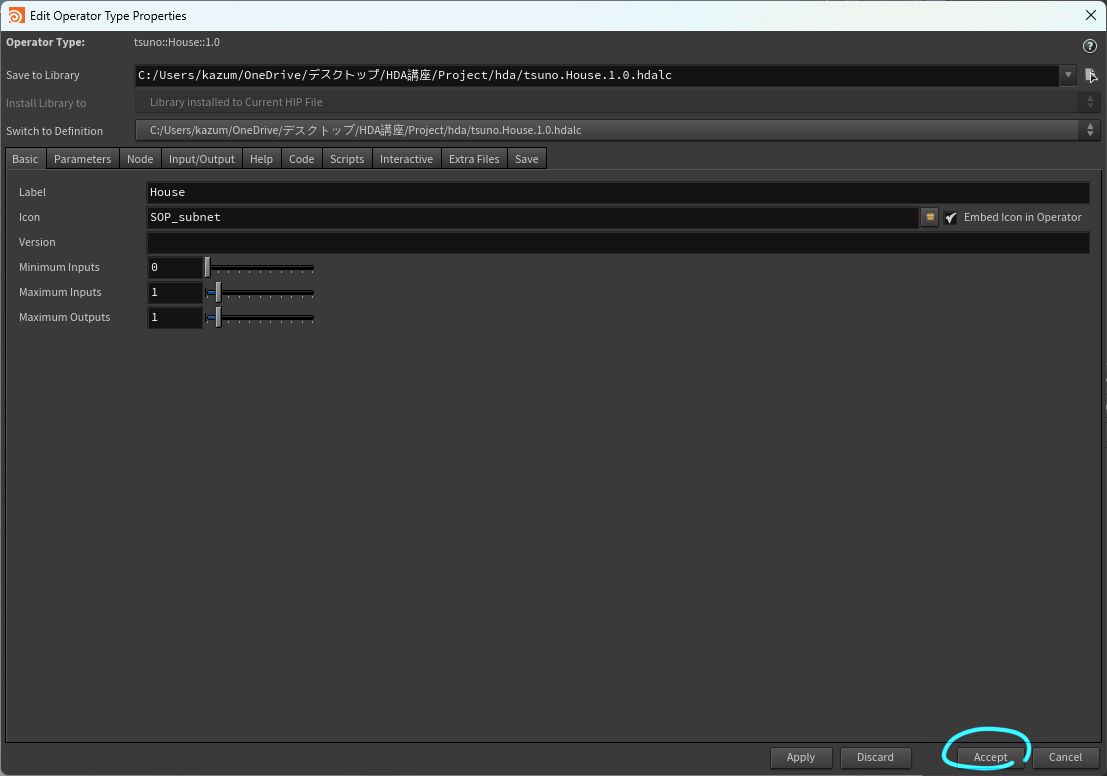
すると、このような Window が現れます。
これらの項目を適当に編集します。
Author や version をファイル名に入れるかどうかなどはプロジェクトの運用によるので、個人用で作成する場合は特に気にしなくても大丈夫です。
Location の保存場所を今回は「$HIP/hda Directory」にします。
$HIP は先ほどの .hip プロジェクトを保存した場所で、その中に hda フォルダが作られます。
Create ボタンを押し、出てくる Window は「Accept」を押します。
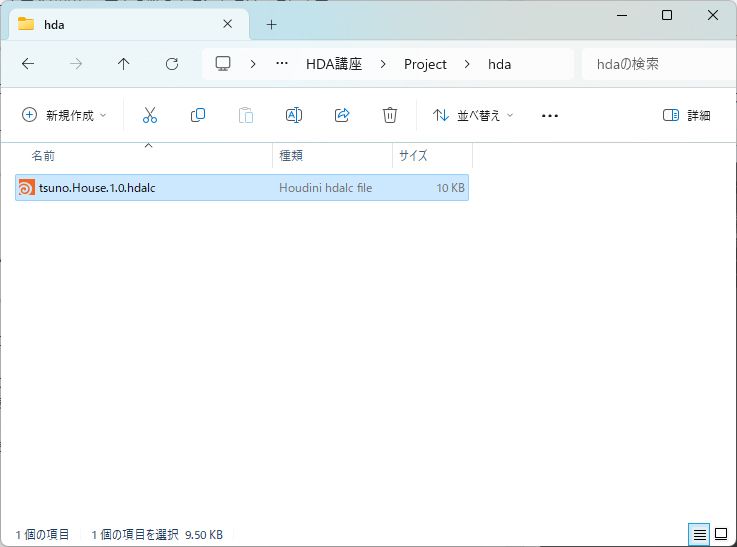
すると、指定した場所に .hda が保存されます。
最後に、 Ctrl + S キーを押し、プロジェクトを再度保存します。
フォルダ構成としては以下のような形です。
Project
├ house.hip
└ hda
└ house.hda
#1 はこれで終わりです。
お疲れ様でした。